Mettre en pratique la web performance de votre site en 5 étapes
La performance web est un aspect important dans le processus d’amélioration d’un site ou d’une application web. Si vous n’avez pas encore compris pourquoi, cet article saura vous éclaircir. Et si vous vous demandez encore comment savoir si votre site web est performant, rendez-vous ici. Dans cet article, nous partageons avec vous les lignes directrices à toujours garder à l’esprit lors de la mise en pratique de la performance web de votre site. Suivez le guide !
1. Apprenez à connaître vos utilisateurs
Aujourd’hui, il est important de connaître ses utilisateurs pour savoir ce qui est important pour eux et donc investir sur la performance site web au bon endroit. Prenez le temps de comprendre leurs attentes. Cela peut paraître évident, mais le simple fait d’être une marque ou de faire partie d’un secteur d’activité, vous donne une première information sur vos utilisateurs. Les outils de monitoring permettent d’obtenir des informations sur le contexte de l’utilisateur. Le User Agent du navigateur est une information sur le type de périphérique utilisé, qui permet de connaître le système d’exploitation et le navigateur utilisés. Grâce au système d’exploitation, on peut en déduire le type d’ordinateur : si l’utilisateur est sur Mac (macOs) ou PC (linux, windows). On peut également obtenir des informations sur la résolution de l’écran, qui donne aussi une indication sur le périphérique utilisé.
En analysant certaines métriques (Performance API), on peut déduire la vitesse de connexion de l’utilisateur. S’i il l’autorise, on peut même obtenir approximativement sa position géographique. Des outils comme Google Analytics peuvent obtenir des informations très précises sur les utilisateurs via les cookies de la régie publicitaire Google DoubleClick : on retrouvera les tranches d’âge, le sexe, les centres d’intérêt, la langue et le pays.
Ensuite, si l’utilisateur est déjà un client de la marque et qu’il a un compte, on peut obtenir toutes les informations personnelles qu’il aurait renseignées (adresses, goûts…). Ces informations permettent d’avoir une représentation de vos utilisateurs et n’ont pas vocation à être nominatives. Cela permet d’avoir les profils types d’utilisateurs sur vos sites.
Attention à bien respecter les règles en matière de confidentialité lorsque vous récupérez des informations sur vos utilisateurs.
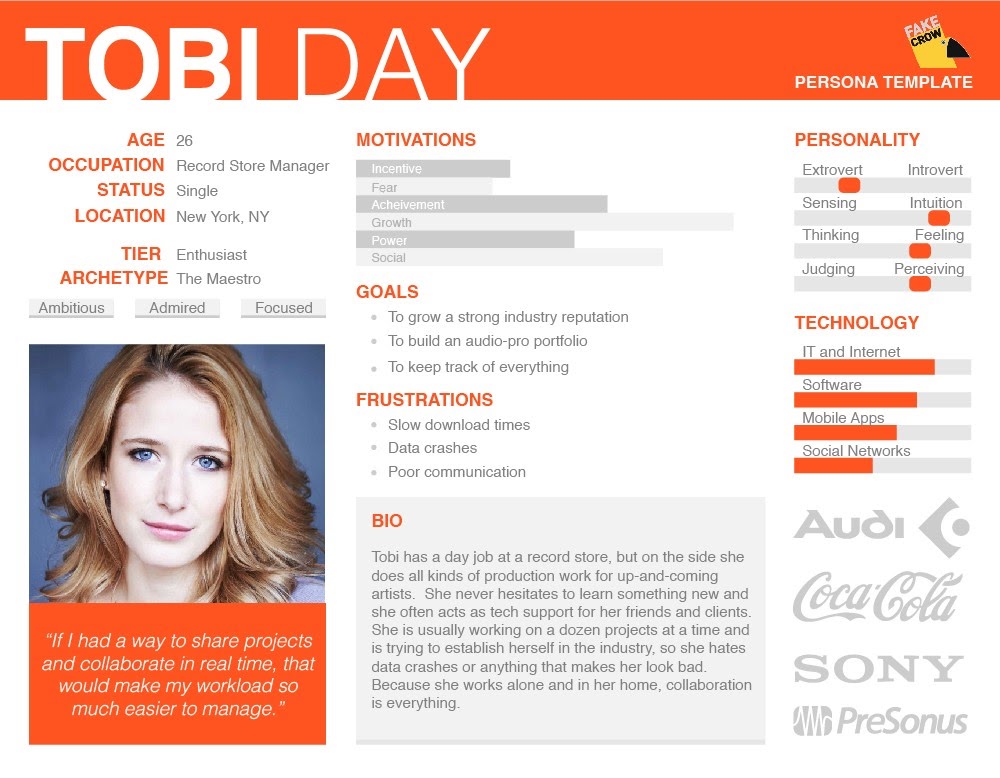
Connaissez-vous les persona ?

Le persona est un profil type utilisé en marketing ou en design d’expérience utilisateur. Il est créé principalement à partir des informations sur les marques et clients.
Dans le contexte de la performance site web, il serait intéressant d’y ajouter des informations importantes mentionnées précédemment pour orienter au mieux les développements web et applicatifs :
- Le secteur d’activité (les raisons pour lesquelles on vient sur votre site);
- La configuration logicielle : le système d’exploitation (information de navigation: userAgent), le navigateur (information de navigation: userAgent);
- Le matériel physique : l’ordinateur (PC / MAC) (déduit du système d’exploitation), la résolution et définition d’écran (information de navigation);
- Le réseau : la vitesse de connexion (information de navigation);
- Les informations personnelles : liés aux cookies en général (Google Analytics) ou d’utilisateurs connectés
- La tranche d’âge;
- Le sexe;
- Les centres d’intérêt;
- La langue et le pays;
- La position géographique (information de navigation aussi).
Quelques quick win pour commencer
- Soyez vigilant sur les librairies que vous utilisez, vous pouvez gagner en production mais perdre en performance web. L’utilisation des frameworks et librairies a un coût non négligeable: The Cost of Javascript Frameworks – Web Performance Consulting;
- Vérifiez systématiquement que la fonctionnalité que vous utilisez est acceptée par la majorité de vos utilisateurs : https://caniuse.com/#search=srcset
- Pensez au Critical CSS. En effet, si vous voulez vous améliorer rapidement c’est une méthode efficace. L’idée étant de charger en premier lieu le style permettant l’affichage du contenu au-dessus de la ligne de flottaison (contenu visible dans le navigateur lors du chargement, le haut de la page donc)
- De la même manière pour les scripts: découpez-les, optimisez-les et chargez-les plus utiles en premier. Ensuite chargez-les progressivement en fonction de la navigation (lasyload)
- Prenez le temps d’optimiser votre code :
- Minifier vos fichiers, uglifier vos fichiers
- Optimisez vos boucles (instruction appropriée)., Pour cela utilisez https://github.com/jsperf/jsperf.com pour expérimenter et améliorer la performance de votre code.
La génération
Les informations sur l’âge permettent de s’adresser correctement à vos utilisateurs. On sait que les millennials sont beaucoup moins patients, on parle souvent d’un temps d’attention autour de 8 secondes. Aussi, les contenus courts sont indispensables. La génération Z est dans la continuité; elle est moins patiente et plus mobile, plus à même d’acheter en ligne et avec leur smartphone. Quand il s’agit de performance web, ce sont les premiers utilisateurs que l’on perd.
Quelques quick win sur les générations
- Pensez aux optimisations sur smartphone
- Pensez au plus simple, court et performant
Le secteur d’activité
En fonction de ce que vous présentez comme service ou produit, adaptez votre investissement. En effet, comme évoqué dans mon premier article sur l’intérêt de la web performance sur l’image de marque, les innovations techniques que vous mettez en place pour améliorer la performance sont d’autant plus efficaces si elles sont pertinentes pour votre domaine.
Investir sur les images responsives avec des formats en qualité élevée est indispensable pour le luxe mais peut être moins prioritaire pour le retail ou l’industrie. Cependant, l’hors ligne est indispensable si vous réalisez une application dans l’industrie où il faudra se déplacer dans des usines.
On peut aussi penser à l’AMP, ou Instant Articles ou Apple News si on a besoin de gérer l’affichage d’actualités optimisées lorsqu’on utilise Google, Facebook ou Apple. Mais le gain est surtout observé sur le référencement plutôt que sur la performance web. En effet, les GAFA mettent en avant leurs contenus lorsque l’on utilise leurs technologies.
Quelques quick win
- Vous pouvez expérimenter les solutions GAFAM si vous gérez de nombreuses actualités : Google AMP, Facebook Instant Articles, Apple Apple News
- Si vous utilisez beaucoup d’images de belles qualités (pour le secteur du luxe notamment): quelques quick win pour les images (voir partie 3/)
Le lieu
La localisation peut peser dans les choix de position géographique de serveur pour améliorer les temps d’accès. Mais il faut aussi s’adapter aux cultures et aux générations. Chaque population a des attentes différentes, aussi vos profils types sont essentiels pour ne pas vous tromper.
2. Le matériel et le système d’exploitation
Quand on parle de performance, le matériel est une variable de l’équation à ne pas négliger. En effet, il y a la puissance du serveur qui est à prendre en compte, d’où l’utilité de la scalabilité par rapport au nombre de visiteurs, mais la puissance de l’ordinateur de l’utilisateur a aussi toute son importance pour la partie front. Cependant, il sera difficile d’avoir des informations sur le hardware de l’utilisateur. Comme mentionné précédemment, certaines informations comme le useragent peuvent vous indiquer le type d’appareil mobile ou desktop et le système d’exploitation associé. Cela peut vous donner des indications sur les capacités des ordinateurs utilisés: en effet un ancien système d’exploitation veut souvent dire une machine ancienne. Si l’utilisateur utilise le dernier MacOS, linux ou Windows, c’est une indication peu précise mais existante sur les capacités potentielles côté hardware.
“Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.119 Safari/537.36” correspond à “Chrome 64 on Windows 7”
Deux aspects importants sont liés à la puissance du matériel côté navigateur :
- Si la puissance de l’ordinateur est importante, elle permet de gérer graphiquement des animations complexes. On pourra par conséquent proposer une expérience plus riche mais aussi plus lourde, sans grande conséquence car les performances de la machine le permettra. On parle ici d’amélioration progressive pour évoquer notamment la prise en compte de fonctionnalités récentes;
- Si la performance matériel est faible, il faut penser au plus faible car tout le monde n’aura pas la dernière machine. Il faudra penser à des alternatives pour compenser la faible puissance, fournir une image plus légère (de moins bonne qualité) par exemple.
Par conséquent, il faut être vigilant sur les animations, les transitions, les vidéos et les images, très consommatrices. Parfois une petite vidéo peut être beaucoup plus bénéfique niveau performance qu’une image gif par exemple. Une transition CSS en 3D sera toujours mieux gérée car elle est prise en charge par le GPU (processeur de la carte graphique) et non pas le CPU (processeur central) de l’ordinateur.
Les images, au-delà de leur poids, sont un des éléments les plus lourds à gérer. ll faut privilégier les formats comme le webp qui permettent un gain très important sur le poids des images tout en préservant la qualité. Il faut aussi penser, au-delà du traditionnel ordinateur et mobile, aux TV et aux montres connectées ainsi qu’aux différentes résolutions et ratios (écran rétina, 4k etc.).
Quelques quick win sur les nouvelles fonctionnalités
- Will-change : Everything You Need to Know About the CSS will-change Property
- Utilisez des transitions CSS 3D plutôt que 2D
3. La résolution et la définition
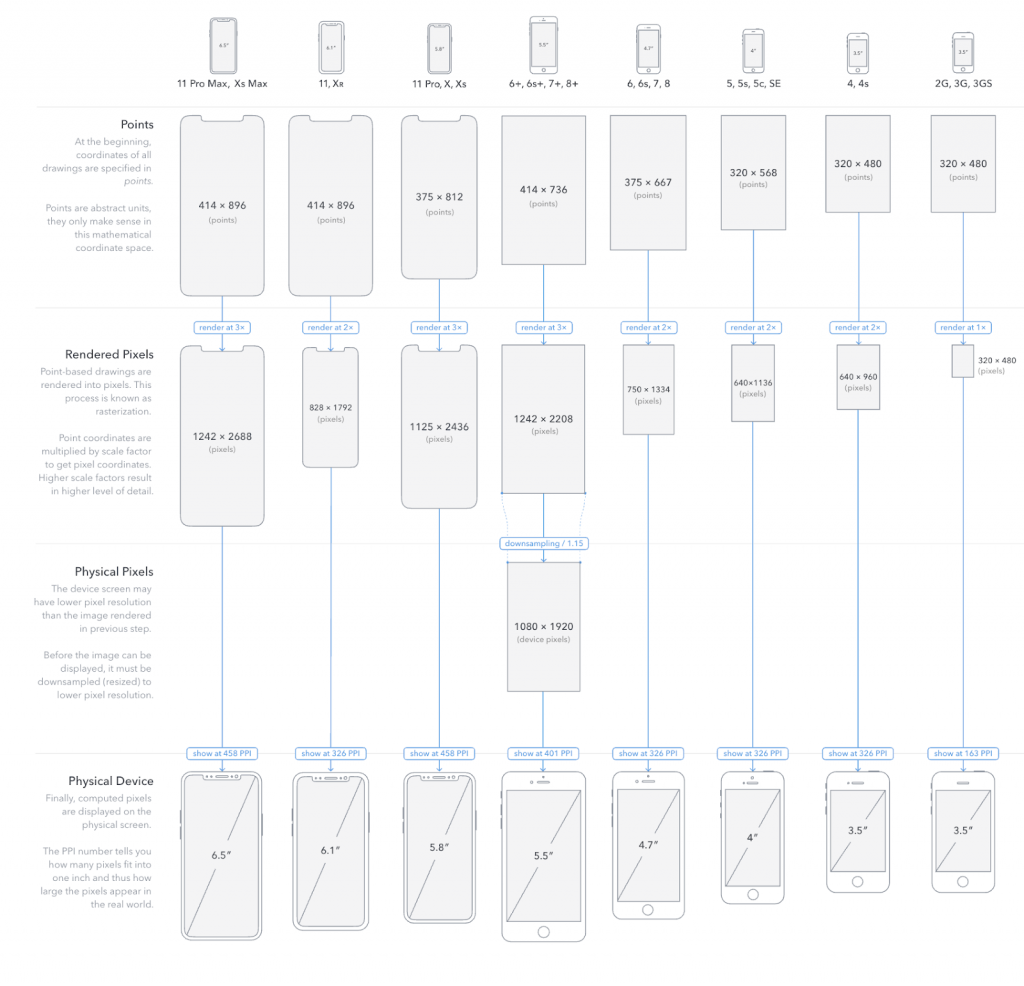
Sur ce sujet de définition et de résolution, il est indispensable de gérer des images responsives qui s’adaptent au contexte. Retrouvez ci-dessous la liste des différentes résolutions et définitions pour les iPhone, de la première à la dernière version.
Devant la multitude de cas à gérer, il faudra bien déterminer sur quoi investir, si tous vos utilisateurs sont sur Androïd, pas besoin de s’intéresser aux iPhone/iOS. Cependant, si la majorité des utilisateurs consultent votre site via des iPhones 4 pas besoin d’investir dans des images de qualité très élevée (ratio de 3).
Quelques quick win pour les images
- Analysez les définitions de vos utilisateurs;
- Utilisez l’attribut srcset pour servir la bonne qualité d’image par rapport au device si les utilisateurs naviguent avec un navigateur récent;
- Analysez la performance en temps réel pour fournir les images plus légères (de moins bonne qualité) si la connexion est mauvaise, mais c’est aussi un choix à prendre en fonction de l’image de marque. Par exemple, si je suis une marque de luxe, il est préférable de ne pas afficher d’image plutôt que d’en afficher de plus faible qualité;
- Lazyloadez les images : présentez une image de remplacement dégradée (LQIP) au premier chargement qui sera remplacée par une image de bonne qualité dans un second temps;
- Préservez l’espace de l’image pour éviter un repaint de l’écran. En effet, si la zone est déjà déterminée lorsque l’image est chargée, le contenu ne va pas bouger. Cela permet une meilleure expérience utilisateur et d’un point de vue performance, cela évite de re-dessiner la page
- Choisissez le bon format : svg, jpg, webp… (webp si acceptable) et optimisez vos images via des outils dédiés : mozjpeg, guetzli, pingo, SVGOMG
- Optimisez vos images via une API d’image (twicpics)
4. Le navigateur
Côté navigateur, l’impact sur la performance peut être majeur. Tous ne sont pas égaux face à la performance web. Si les utilisateurs utilisent les derniers navigateurs du marché, il y a de grandes chances qu’un certain nombre de fonctionnalités pour améliorer la performance soient fonctionnelles. Néanmoins, il reste toujours certaines innovations qui peuvent prendre du temps à être implémentées par ces navigateurs. Ce qui prend le plus de temps, c’est la prise de connaissance de ces nouveaux moyens par les développeurs qui réalisent les sites et applications.
Un site indispensable pour vérifier une nouvelle fonctionnalité technique côté navigateur, ici avec un exemple sur le preload : Can I use… Support tables for HTML5, CSS3, etc
“L’important reste de connaître ses utilisateurs, car en fonction de leur contexte vous pourrez concentrer vos efforts au bon endroit.”
Si vos utilisateurs sont sur les derniers navigateurs, n’hésitez pas à utiliser les dernières technologies pour améliorer votre performance.
Quelques quick win sur les nouvelles fonctionnalités
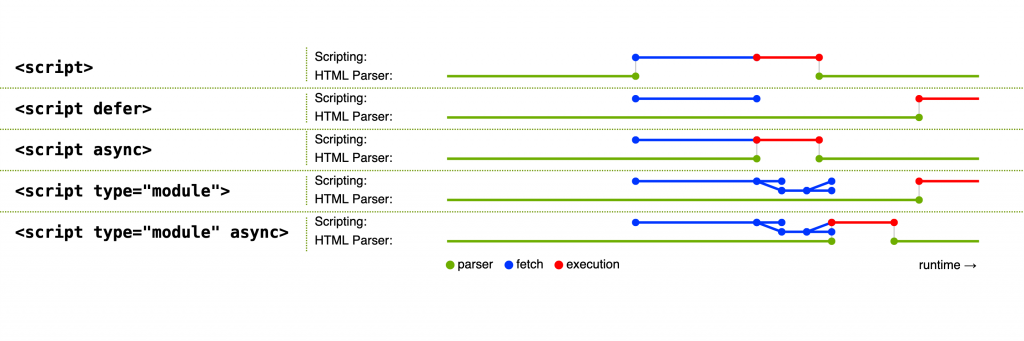
- Import de script de type
Module, modulepreload - Pour la balise script :
async, defer, module - Pour la balise link :
dns-prefetch, preconnect, prefetch, prerender, preload - Polyfill
- Progressive enhancement

5. Le réseau & réalité
Il faut s’adapter à l’utilisateur en direct. En effet, il peut être sur son smartphone et sa connexion est mauvaise ou intermittente car il est dans le métro. Beaucoup de cas de figure existent: ADSL, Fibre, 3G, wifi, 4G, Edge, etc. Le réseau peut parfois être complètement saturé. Quelqu’un qui travaille dans une usine peut être trop éloigné de la borne wifi. Ayez ces problématiques en tête, un simple répéteur wifi peut parfois faire l’affaire.
D’un point de vue technique, le mode offline doit devenir un incontournable dans la majeure partie des contextes. Mais aussi toutes les fonctionnalités qui nous permettraient de préparer la navigation dans un contexte réseau difficile: preload de contenu, chargement d’images dégradées lorsque le réseau est faible…
Comme toujours, regardez ce que font les utilisateurs. Si la majeure partie de votre trafic a lieu aux heures de pointe, à Paris et sur smartphone, vous pouvez en déduire que vos utilisateurs sont souvent dans le métro et ont potentiellement différents problèmes liés au réseau.
Quelques quick win sur le stockage et rendu
- Stocker les ressources statistiques côté client via les Service Workers
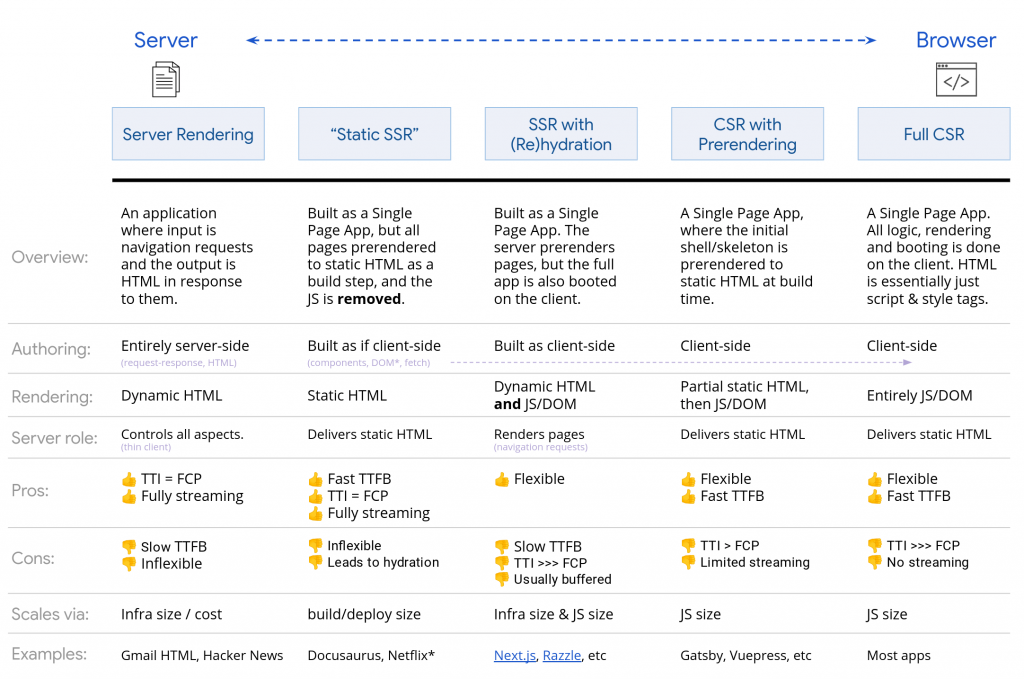
- Choisissez avec attention votre mode de rendu pour une SPA

- Privilégiez le rendu côté server (SSR), soyez vigilant sur la réhydratation et préférez l’hydratation progressive : AddyOsmani.com – The Cost Of Client-side Rehydration
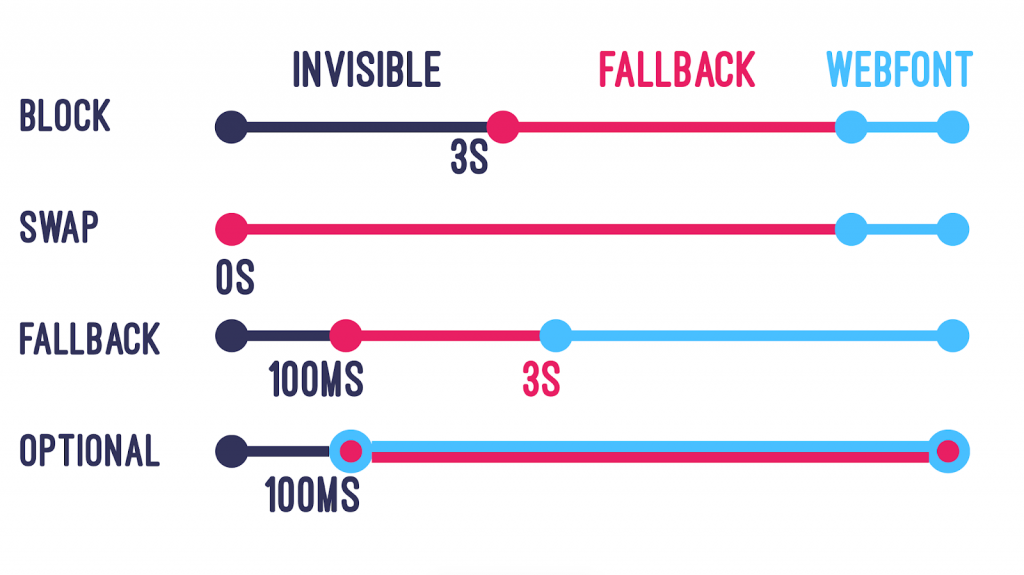
- Pour obtenir un premier rendu rapidement, utilisez font-display

Quelques quick win côté server, HTTP et CDN
- Vérifiez la configuration de vos headers HTTP pour le cache et la sécurité;
- Si vous en avez la possibilité, utilisez HTTP2
- Informez-vous sur l’intérêt par rapport à votre contexte : HTTP2 Multiplexing: The devil is in the details
- Activez la compression HPACK;
- Si c’est disponible, activez l’HTTP3 sur vos CDN;
- Activez la compression Brotli ou GZIP côté serveur;
- En privilégiant OCSP (Online Certificate Status Protocol) par rapport au CRL (Certificate Revocation List) pour le protocol de sécurité TLS (Transport Layer Security), vous obtiendrez des gains de performance pour vos connexions HTTPS.
Conclusion
Comme nous avons pu le voir, la performance web a un impact sur de nombreux aspects et il existe de multiples méthodes pour l’améliorer. Développer la performance peut prendre du temps quand on part de zéro, mais c’est ensuite une culture et une organisation à instaurer qui permettra ensuite d’obtenir une meilleur qualité intégrée par défaut sur vos plateformes.
Lire plus d’articles
-

9 Minutes read
Comment savoir si mon site est performant ?
Lire la suite -
9 Minutes read
Covid-19 : Performance et scalabilité des services numériques à l’heure du télétravail massif
Lire la suite