La crème de la crème de Best of Web 2016
Retour de conférence Best of Web 2016 par Fabien Raynaud, notre Frontend Technical Leader.

Best of Web s’inscrit dans le cadre des « petites conférences qui montent » et cette année vient de la faire passer dans la cour des grands : intervenants internationaux, localisation centrale dans Paris (La Grande Crypte) et goodies au nom de la conférence pour un prix très attractif ! Bref, un régal de pouvoir y être cette année encore, pour un condensé du meilleur des meetups parisiens de l’année (Angular.js Paris, Backbone.js Paris, Paris WebComponents, EmberJs Paris, Node.js Paris, D3.js Paris, Paris.js, CSS Paris, Meteor Paris, ReactJS Paris, Paris API et PhoneGap / Cordova Paris).
Web Animation Performance – Freddy Harris
Freddy Harris, indépendant, nous fait un retour sur le fonctionnement du rendu du navigateur, notamment sur les phases de layouting (où sont définis les gabarits des différents éléments de la page) et de painting (où sont appliqués les styles visuels).

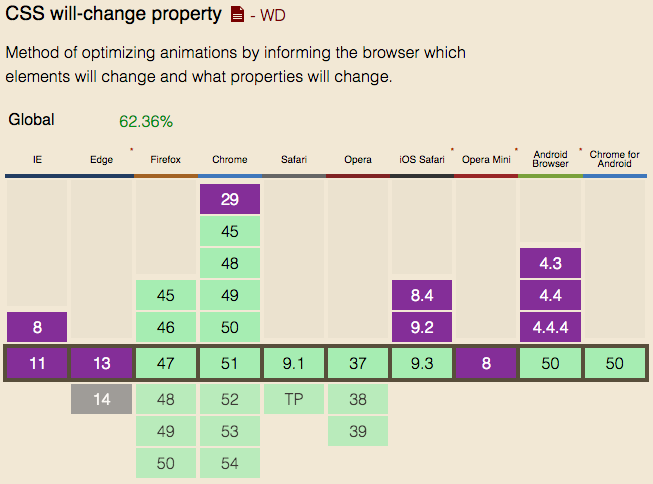
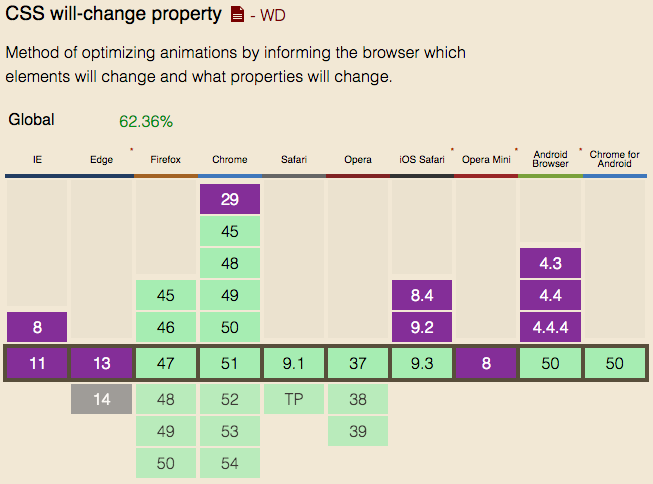
Il rappelle la possibilité d’utiliser le GPU pour le rendu de certaines animations « gourmandes » via les compositor layers et demande d’oublier le hack transateZ(0) au profit de la nouvelle propriété will-change. En comparant les rendus d’une animation de la propriété margin en CPUs. En comparant les rendus d’une animation via la propriété transform (sensée donc, utiliser le GPU), il prouve que le mobile a un peu plus de mal à l’initialisation des animations. Enfin, en utilisant la propriété will-change il nous montre un rendu équivalent et fluide entre desktop et mobile !

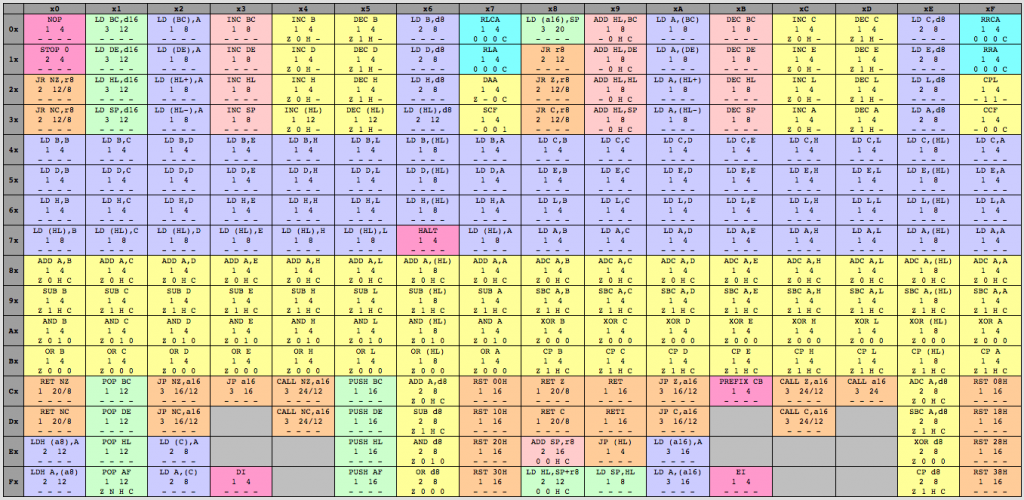
 will-change” width=”653″ height=”484″ />Tableau récapitulatif des versions de navigateurs supportant la propriété CSS will-change (http://caniuse.com/#feat=will-change)
will-change” width=”653″ height=”484″ />Tableau récapitulatif des versions de navigateurs supportant la propriété CSS will-change (http://caniuse.com/#feat=will-change)
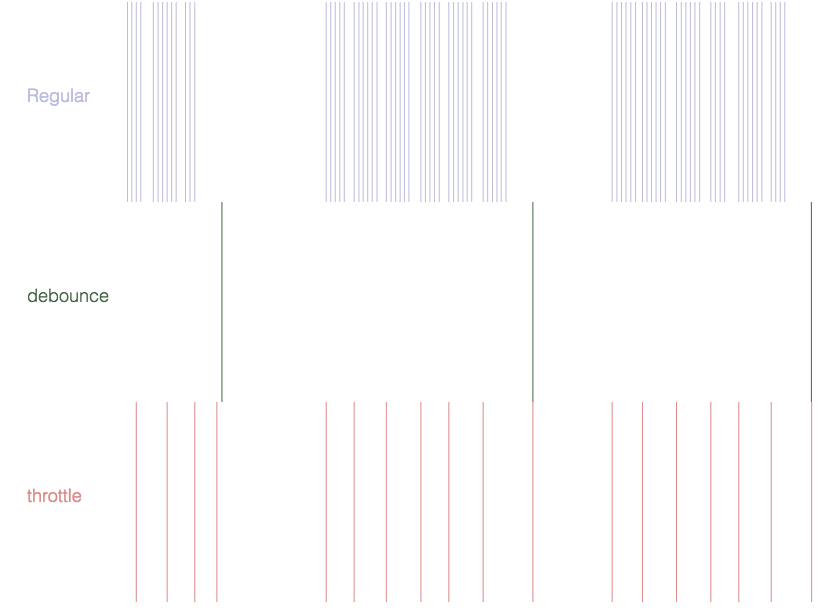
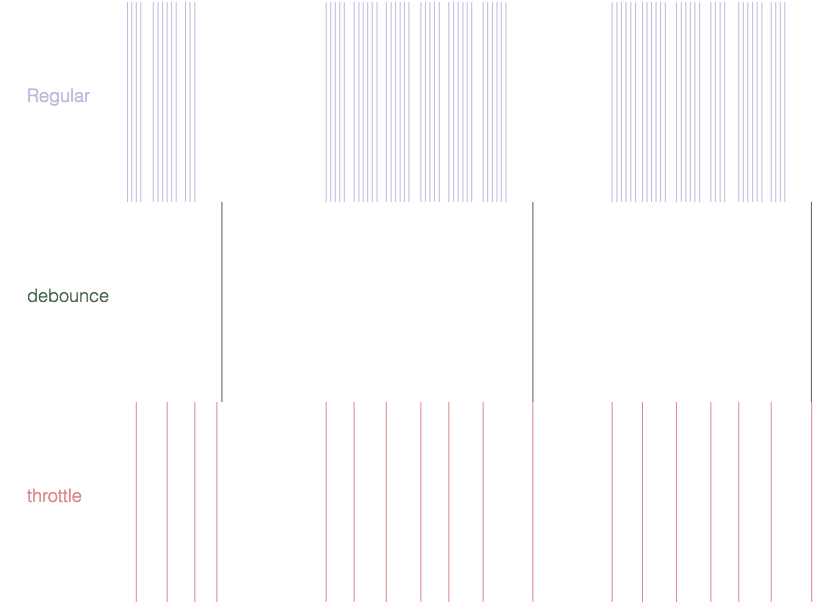
Il aborde d’autres concepts comme la possibilité d’utiliser window.requestAnimationFrame (sur lequel sont basées les librairies d’animations GSAP et React Motion) afin de décorréler exécution JavaScript classique et dédiée à l’animation, ou encore l’utilisation du debounce ou throttling pour mieux gérer les évènements récurrents (comme le mouse move, le touch, le <code lang="en">scroll…).

 Debounce vs Throttling (http://demo.nimius.net/debounce_throttle/)
Debounce vs Throttling (http://demo.nimius.net/debounce_throttle/)Enfin il aborde l’existence de la Web Animation API (en draft W3C pour le moment) qui unifie le fonctionnement des animations JavaScript pour être plus proche des animations CSS tout en permettant une facilité de contrôle de ces dernières.
Slides de la présentation “Web Animation Performance” de Freddy Harris.
Streaming API : pourquoi et comment ? – Audrey Neveu
Audrey Neveu de chez Streamdata.io et membre de Duchess France, nous présente les techniques pour transformer une application statique en application temps réel.
Si on sait que l’animation joue un rôle dans notre capacité à rester attentif (grâce à notre cerveau reptilien qui l’associe à de la nourriture ou à un danger), on se demande pourquoi les données importantes des sites sur lesquels nous naviguons quotidiennement ne sont pas animées en temps réel !
Il convient, bien entendu, de faire l’impasse sur l’utilisation du bouton de rafraîchissement de la page qui va provoquer un nouveau chargement de la page (et une perte de ranking au passage puisque l’utilisateur reste « virtuellement » moins longtemps sur le site). Ainsi Amazon chiffre 100ms de latence à 1% de vente en moins et Google 500ms de latence à 20% de trafic en moins !
Pour « animer » nos données avec du temps réel, Audrey nous présente 3 solutions. La première, le Long Poolling, repose sur la répétition d’une même requête à intervalle de temps régulier pour rafraîchir les données : ce n’est évidemment pas une vraie solution ! La seconde, relative au WebSocket (qui existe depuis 2008), permet de réaliser un vrai push technique bi-directionnel supportant le texte et le binaire mais utilisant un protocole particulier qui peut être refusé par le navigateur et qui se rompt s’il y a perte de connexion. La dernière solution, plus pragmatique, concerne les Server Sent Events (existent depuis 2006 !) et propose cette fois un push unidirectionnel supportant uniquement le texte mais porté par le protocole HTTP et capable de gérer une perte de connexion.
Les Server Sent Events s’imposent alors comme la solution viable face au WebSockets et c’est donc sur cette base, agrémentée de JSON Patch, que Steamdata.io a basé son produit. Ce produit est un service permettant de transformer n’importe quelle API classique en API temps réel.
// Original document
{
“key1”: “value1”,
“key2”: “value2”
}
// Patch
[
{ "op": "replace", "path": "/key1", "value": "value10" },
{ "op": "add", "path": "/key3", "value": ["value3", “value4”] },
{ "op": "remove", "path": "/key2"}
]
// Final document
{
“key1”: “value10”,
“key3”: [“value3”, “value4”]
}
Elle termine sur un super challenge réussi : monter, en moins de 10 minutes, une application iOS et Android (avec l’aide d’Ionic) qui donne la position de ISS en temps réel !
CSS, Compagnonnage et Vexillologie – Tim Carry
Tim Carry propose une très belle mise en avant du CSS et un parallèle entre le compagnonnage et le développeur. Il a trouvé son « chef d’oeuvre » et nous le présente : une reproduction de tous les drapeaux du monde en CSS sur une seule div ! Chef d’oeuvre qu’il a aujourd’hui réalisé à 80% !
Il commence par des cas plutôt faciles comme les drapeaux tricolores, bi-bandes ou tri-bandes où l’utilisation des borders et d’un background est une solution simple.
.c-flag__fra {
width: 220px;
height: 147px;
background-image: linear-gradient(90deg, transparent, transparent 0, #002395 0, #002395 73.33333px, transparent 73.33333px, transparent 100%),
linear-gradient(90deg, transparent, transparent 73.33333px, #FFF 73.33333px, #FFF 146.66667px, transparent 146.66667px, transparent 100%),
linear-gradient(90deg, transparent, transparent 146.66667px, #ED2939 146.66667px, #ED2939 220px, transparent 220px, transparent 100%);
}
Viennent ensuite les drapeaux avec plus de bandes et les croix nordiques dont il se sort via l’utilisation des linear-gradients.
.c-flag__isl{
width: 220px;
height: 158px;
background-color: #003897;
background-image: linear-gradient(180deg, transparent, transparent 70.2px, #D72828 70.2px, #D72828 87.8px, transparent 87.8px, transparent 100%),
linear-gradient(90deg, transparent, transparent 61.6px, #D72828 61.6px, #D72828 79.2px, transparent 79.2px, transparent 100%),
linear-gradient(180deg, transparent, transparent 61.4px, #FFF 61.4px, #FFF 96.6px, transparent 96.6px, transparent 100%),
linear-gradient(90deg, transparent, transparent 52.8px, #FFF 52.8px, #FFF 88px, transparent 88px, transparent 100%);
}
Ensuite, il aborde les drapeaux avec des cercles réalisables avec un radial gradient, ceux avec des étoiles où il utilise le symbole UTF-8 relatif au black flag et ceux avec des symboles monochromes où il décide d’utiliser une font custom.
.c-flag__cmr {
width: 220px;
height: 147px;
background-image: linear-gradient(90deg, transparent, transparent 0, #007A5E 0, #007A5E 73.33333px, transparent 73.33333px, transparent 100%),
linear-gradient(90deg, transparent, transparent 73.33333px, #CE1126 73.33333px, #CE1126 146.66667px, transparent 146.66667px, transparent 100%),
linear-gradient(90deg, transparent, transparent 146.66667px, #FCD116 146.66667px, #FCD116 220px, transparent 220px, transparent 100%);
}
.c-flag__cmr:before {
color: #FCD116;
content: "★";
font-size: 49px;
height: 49px;
line-height: 49px;
text-align: center;
position: absolute;
width: 49px;
top: 49px;
left: 85.5px;
}
Il nous donne une petite astuce pour répéter plusieurs symboles grâce à l’utilisation d’un text-shadow de taille 0px pour créer une répétition brute, et une autre astuce relative aux croissants qu’il réalise par la superposition de 2 cercles. Il bluffe par l’utilisation du clip-path pour « découper » les zone et réaliser les drapeaux avec des triangles et parle de la difficulté de trouver les bons angles pour réaliser les diagonales de certains drapeaux à partir du site de référence de la vexillologie et du besoin de mettre en place des fonctions Ruby pour gérer, en Sass, les fonctions trigonométriques.
.c-flag__com{
width: 220px;
height: 132px;
background-image: linear-gradient(180deg, transparent, transparent 0, #FFC61E 0, #FFC61E 33px, transparent 33px, transparent 100%),
linear-gradient(180deg, transparent, transparent 33px, #FFF 33px, #FFF 66px, transparent 66px, transparent 100%),
linear-gradient(180deg, transparent, transparent 66px, #CE1126 66px, #CE1126 99px, transparent 99px, transparent 100%),
linear-gradient(180deg, transparent, transparent 99px, #3A75C4 99px, #3A75C4 132px, transparent 132px, transparent 100%);
}
.c-flag__com:before{
content: "";
display: block;
position: absolute;
top: 8px;
left: 8px;
width: 110px;
height: 132px;
background-color: #3D8E33;
-webkit-clip-path: polygon(0 0, 100% 50%, 0 100%);
clip-path: polygon(0 0, 100% 50%, 0 100%);
}
.c-flag__com:after{
display: block;
height: 132px;
position: absolute;
width: 110px;
color: #FFF;
content: "★";
font-family: Symbols;
font-size: 8.8px;
padding-left: 39.6px;
padding-top: 39.6px;
text-shadow: 0px 13.2px 0px #FFF, 0px 26.4px 0px #FFF, 0px 39.6px 0px #FFF;
background-image: radial-gradient(circle at 50.6px 66px, #3D8E33 29.7px, transparent 30.7px),
radial-gradient(circle at 37.4px 66px, #FFF 29.7px, transparent 30.7px);
}
Il termine sur la réalisation du drapeaux du Royaume Uni qu’il a réalisé en comprenant comment il était construit (à savoir par la superposition des 3 drapeaux de l’Angleterre, de l’Écosse et du Pays de Galles).
.c-flag__gbr{
width: 220px;
height: 110px;
background: linear-gradient(180deg, transparent, transparent 44px, #c8102e 44px, #c8102e 66px, transparent 66px, transparent 100%),
linear-gradient(90deg, transparent, transparent 99px, #c8102e 99px, #c8102e 121px, transparent 121px, transparent 100%),
linear-gradient(180deg, transparent, transparent 36.66667px, #FFF 36.66667px, #FFF 73.33333px, transparent 73.33333px, transparent 100%),
linear-gradient(90deg, transparent, transparent 91.66667px, #FFF 91.66667px, #FFF 128.33333px, transparent 128.33333px, transparent 100%),
linear-gradient(26.56505deg, transparent, transparent 91.05366px, #c8102e 91.05366px, #c8102e 98.38699px, transparent 98.38699px, transparent 100%) 0 0/110px 100% no-repeat,
linear-gradient(-26.56505deg, transparent, transparent 98.38699px, #c8102e 98.38699px, #c8102e 105.72032px, transparent 105.72032px, transparent 100%) 110px 0/110px 100% no-repeat,
linear-gradient(26.56505deg, transparent, transparent 98.38699px, #c8102e 98.38699px, #c8102e 105.72032px, transparent 105.72032px, transparent 100%) 110px 55px/110px 100% no-repeat,
linear-gradient(-26.56505deg, transparent, transparent 91.05366px, #c8102e 91.05366px, #c8102e 98.38699px, transparent 98.38699px, transparent 100%) 0 55px/110px 100% no-repeat,
linear-gradient(26.56505deg, transparent, transparent 87.38699px, #FFF 87.38699px, #FFF 109.38699px, transparent 109.38699px, transparent 100%),
linear-gradient(153.43495deg, transparent, transparent 87.38699px, #FFF 87.38699px, #FFF 109.38699px, transparent 109.38699px, transparent 100%),
#012169;
}
Slide de la présentation “CSS, Compagnonnage et Vexillogie” de Tim Carry
Reusable charts de D3 : un pattern réutilisable pour créer des composants JS – Jérémy Pinhel
Jérémy Pinhel, de chez Toucan Toco propose de nous montrer comment réaliser des composants D3 réutilisables facilement.
Il s’agit principalement d’utiliser des getter/setter fusionnés en une seule méthode qui retourne, avec un set, le composant D3, permettant de chaîner les appels. Pour rappel, Jérémy démontre qu’on peut utiliser D3 pour d’autres choses que les graphes, par exemple pour gérer un simple input, et en profite pour nous parler de la librairie fuse.js qui permet de réaliser des recherches textuelles tout en restant légère (moins de 2 kb).
function chart() {
width = 720; // default width
function myElement() {
// generate my D3 element here, using ‘width’ for exemple
}
myElement.width = function(value) {
if(arguments.length) return width;
width = value;
return myElement;
}
return myElement;
}
Il est bon d’entendre que D3 est prêt pour la réalisation de web components indépendants et cela sans avoir à utiliser d’autres frameworks, surtout grâce à l’évolution de la nouvelle version qui utilisera les modules ES6 permettant à nos composants de n’être dépendants que d’une sous partie du framework D3 (https://github.com/d3/d3/issues/2461).
Progressive Web Apps – Florian Orpelière
Florian Orpelière, de chez SFEIR, revient sur le concept de Progressive Web Apps qui commence à émerger dans le monde de l’hybride.
Après un rappel de l’état de l’art entre les applications mobiles et hybrides, il revient sur le fait que le choix d’une application plutôt qu’une webview fait perdre, de base, 20% du public qui n’iront pas au bout du processus de téléchargement/installation/acceptation/démarrage. Le principe des Progressive Web Apps, est justement de retirer l’utilisation du store de ce workflow et de permettre « simplement » à l’utilisateur d’avoir une application sur son téléphone.
Pour cela, il convient de traverser plusieurs étapes essentielles. Tout d’abord, l’application doit, en réalité, être une « simple » webapp, avec un comportement responsif, une utilisation possible d’une connexion sécurisée (via https) et se doit d’être performante. Afin d’être au plus proche d’un « vraie » application, il faut ensuite retirer le style et les éléments liés au navigateur (la barre d’adresse, les menus du logiciel…) et prévoir une sorte de splash screen au démarrage. Il est utile de gérer le offline, garantissant l’utilisation possible, même sans connexion, de l’application. On ajoute ensuite le fait de la rendre « découvrante » par la mise en place d’un bouton d’installation dans le site éditorial par exemple (même si on est dans une fausse installation finalement); on la rend « réengageante » par l’utilisation de push (navigateur donc) ; on la rend « linkable » pour facilité le partage et « fresh » avec des données et des sources toujours à jour (dans la mesure où une connexion est présente).




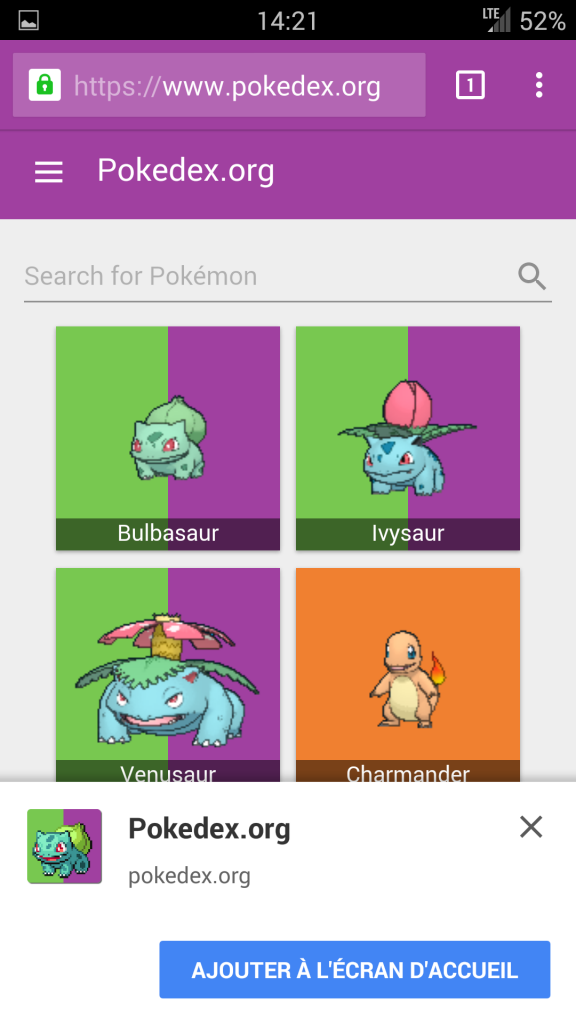
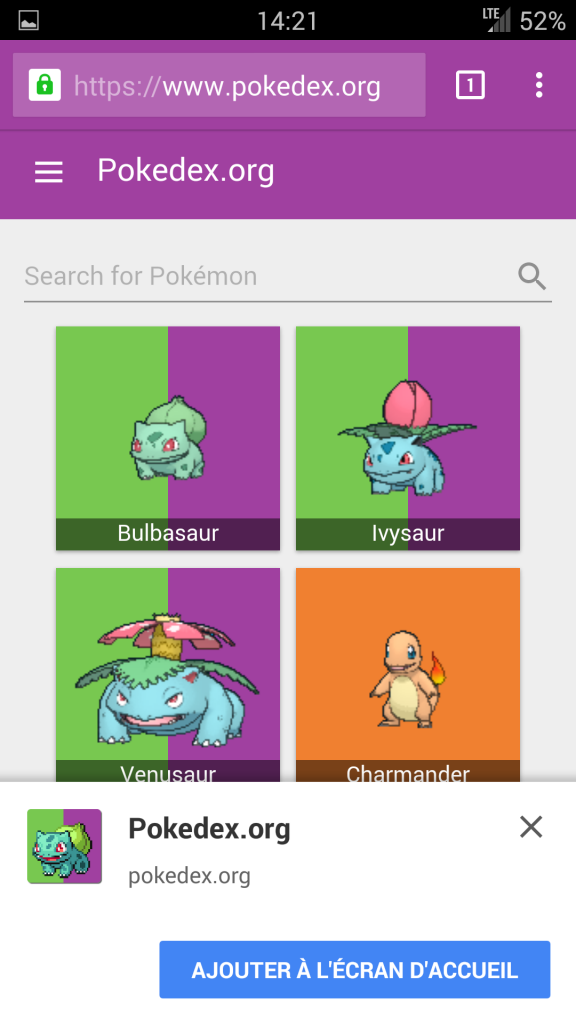
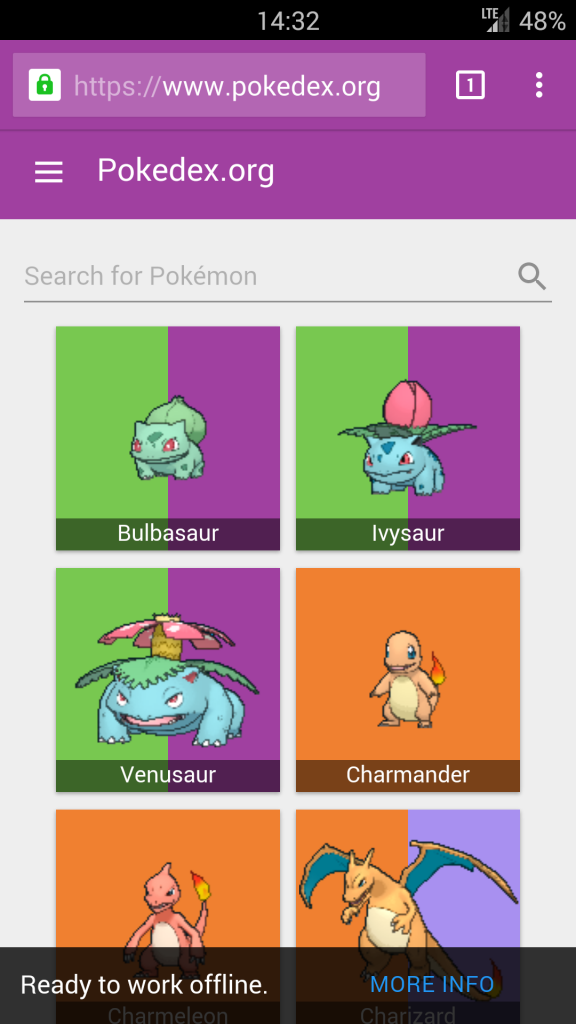
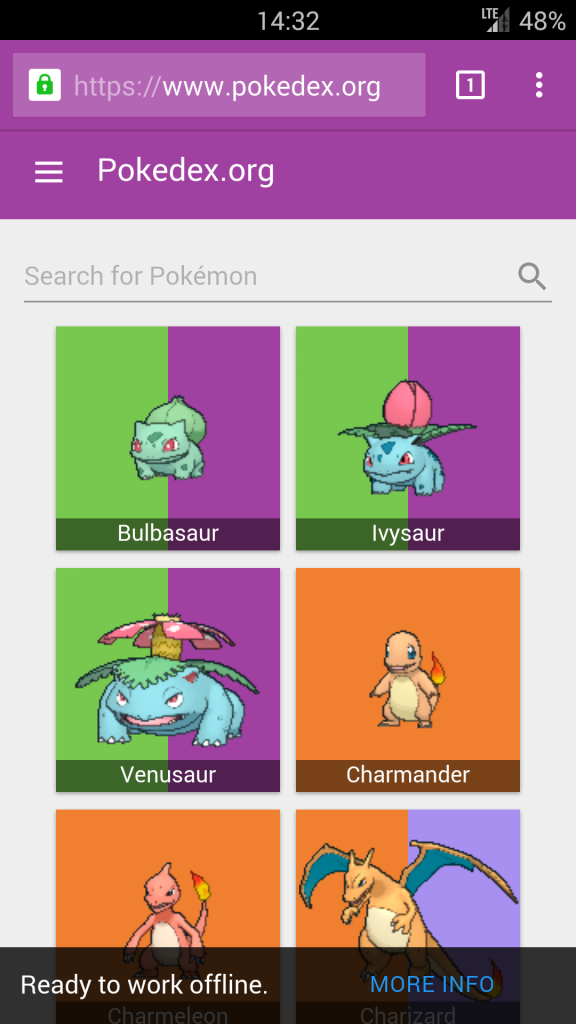
Pour rappel, une application « progressive » est une application qui autorise plus de choses dans un navigateur qui le permet, sans que l’utilisation de l’application en dépende. Il prend pour exemple le site pokedex.org qui est une « progressive webapp », mettant en oeuvre les Service Workers, l’installation via l’utilisation d’un fichier manifest.xml (gérant le splash screen et le start url), l’utilisation d’une « app shell » permettant le chargement asynchrone du contenu de la vue.
Slide de la présentation “Progressive Web Apps” de Florian Orpelière
Émuler une Game Boy en JavaScript – Maël Nison
Encore un sujet de folie, présenté par Maël Nison de chez Wisembly, qui nous propose tout « simplement » de réaliser, en JavaScript, un émulateur complet de la fameuse console portable de Nintendo : la Game Boy !
Après quelques rappels sur les concepts d’émulation et différents composants propres à une Game Boy, il décrit l’implémentation de chaque partie.
Tout d’abord le CPU, dont la représentation théorique est une sorte de table de correspondance entre un entier et une opération simple représentant une instruction (la Game Boy en possède 245 uniquement). Après des tests autour de l’utilisation d’un gros switch/case ou d’un tableau de fonctions désoptimisés sous certains navigateurs car comportant trop d’éléments, il fait le choix d’un code auto-généré à partir de « templates » de fonctions qui seront créées (via new function) et exécutées au runtime !

Pour la MMU, dont la représentation théorique est encore une fois, une table de correspondance entre des zones mémoires et les réels composants physiques (hardware), il pense à l’utilisation de getter/setter puis au tableau de fonctions, mais les deux solutions restent trop lentes et il choisit finalement l’utilisation de condition « if » pour gérer les intervalles de mémoire avec un switch/case simple pour gérer les fallback
Finalement le GPU, représentant la grille d’affichage et responsable de la gestion des tuiles graphiques (sprites), se retrouve être la partie la plus complexe à implémenter car elle dépend du cycle de la machine dont dépendent beaucoup de jeux et comportent de nombreux bugs originaux qu’il faut reproduire pour gérer le maximum de jeux : un gros « for » sera un choix « faute de mieux » afin de gérer les lignes d’affichage une à une en mettant à jour les « cases » nécessaires.
Maël revient sur les outils qu’il a créé et/ou utilisé pendant la réalisation de son projet. On citera Virtjs qui normalise l’interface basique à exposer par les émulateurs pour une meilleure inter-opérabilité ; PProcjs et Audiojs qui vont ajouter des « devices » à Virtjs et permettre des choses plus complexes (comme du post-processing) ; enfin Archjs la compilation en JavaScript (via Emscripten) de Libretro, qui visait à unir différents émulateurs C et C++.
Il devient alors très simple de créer son propre émulateur en moins de 100 lignes de code ! À savoir, que Start9.io propose une librairie de jeux basée sur Archjs disposant d’un mécanisme de load/save pour « savourer » son émulateur !
Slide de la présentation “Émuler une Game Boy en JavaScript” de Maël Nison
Mixité dans le monde des web components – Horacio Gonzalez
Après avoir parcouru diverses conférences pour toujours être interrogé sur la possibilité d’utiliser telle ou telle librairie avec Polymer, Horacio Gonzalez de chez Citizen Data, espagnol à l’accent savoureux, perdu en Bretagne depuis plusieurs années (d’où son compte Twitter @lostinbrittany), tente de nous prouver que tout est possible avec Polymer et un peu de bonne volonté.
Ainsi, au travers de plusieurs mini-projets expliqués (angular-beers), il démontre l’utilisation possible de Polymer avec Xtags, Angular 1, React, Angular 2 ou même Aurelia !
[Slide de la présentation de “Mixité dans le monde des web composents” de Horacio Gonzalez][50]
Du web au mobile, les technos multiplateformes qui changent les standards en 2016 – Florian Rival et Yann Leflour
Florian Rival et Yann Leflour de chez BAM Lab, nous propose un REX (Retour d’EXpérience) sur l’utilisation des technologies hybrides.
Si le visiteur « webmobile » est plus intéressant car plus facilement « attirable » (pas besoin de store, ni d’installation, ni d’inscription potentielle), le visiteur « app » est plus intéressant si la valeur ajoutée de l’application est importante car son engagement s’en verra augmenté. Il convient donc de proposer des applications (natives ou hybrides) uniquement si l’application apporte quelque chose par rapport à la version web en mode mobile.
Parmi le groupe de solutions existantes, ils se sont penchés sur les solutions hybrides car les critères étaient : une librairie/framework open source en JavaScript, une communauté mature, une structure HTML et un style géré en CSS. Les résultats ont donc été Ionic et React Native proposant 2 approches différentes de l’hybride : une webview complète ou une webview partielle avec des composants natifs pilotés par le JavaScript.
Alors que Ionic est en version stable depuis Mai 2015, la librairie souffre un peu de la nouveauté d’Angular 2 et du langage TypeScript ainsi que du manque d’expérience autour de la refonte du framework de composants (même si ces composants proposent maintenant un look and feel plus proche des composants natifs de chaque plateforme).




 La librairie React Native, quant à elle, implémente sa propre API permettant d’utiliser les fonctions « habituelles » du browser et permet d’utiliser facilement des styles customs (en JavaScript). Elle s’appuie aussi sur l’utilisation de différents threads pour la partie qui gère les composants natifs et la partie d’exécution du code logique écrit en JavaScript pour de meilleure performance.
La librairie React Native, quant à elle, implémente sa propre API permettant d’utiliser les fonctions « habituelles » du browser et permet d’utiliser facilement des styles customs (en JavaScript). Elle s’appuie aussi sur l’utilisation de différents threads pour la partie qui gère les composants natifs et la partie d’exécution du code logique écrit en JavaScript pour de meilleure performance.


Il appuie sur la « best feature » de l’hybride (et surtout de React Native) : l’utilisation du Hot/Live Reload et du Code Push (facilitant le déploiement des mises à jour) !
Conclusion
Une belle journée de conférences qui prouve qu’il se passe des choses dans les meetups parisiens ! C’est vraiment bon de prendre un rafraîchissement technique global en une journée quand on a pas réussi à être très présent pour ces meetups tout au long de l’année. C’est aussi l’évènement où il est le plus facile de discuter avec d’autres développeurs, enfin, de mon expérience. Un gros merci à l’équipe organisatrice qui fait du très bon boulot. Enfin j’espère secrètement une connexion avec les autres meetups de France l’année prochaine, parce qu’il n’y pas que Paris dans la vie !
Crédits photos : William Jezequel en tant que photographe officiel de Best of Web 2016
[50]: http://Mixité dans le monde des web components – Horacio Gonzalez

