Mick Grzesitchak, Ingénieur Java chez ekino revient sur la conférence We Love Speed
Ce que Mick Grzesitchak retient de la conférene We Love Speed

Team ekino : Pourquoi tu avais envie d’aller à cette conférence ?
Mick Grzesitchak : Je suis allé à cette conférence pour mieux connaître les problématiques de performance Web. Beaucoup d’ingénieurs Front-end étaient présents, je représentais l’équipe Back-end Java.
Team ekino : Quels sujets ont été abordés ?
MG : Jean-Pierre Vincent (@theystolemynick) a débuté la journée en présentant les principales métriques permettant de mesurer la performance d’un site web.
Certaines métriques sont bien connues, telles que le « TimeToFirstByte » (TTFB). Cette métrique (traduisible en français par « temps de chargement du premier octet ») mesure en quelque sorte le temps de réponse de votre page web (vitesse d’accès au serveur et sa réponse).
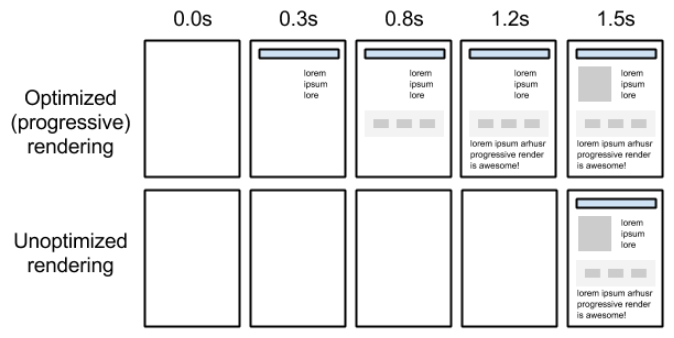
La métrique « Speed Index » est la métrique de référence actuelle, elle représente la vitesse de remplissage de l’écran visible pour l’utilisateur. Plus cette valeur est basse, plus la partie visible de la page s’est chargée rapidement. Plusieurs axes d’optimisation de cette métrique sont possibles, par exemple en améliorant la cinématique de chargement de vos pages :

Source sur developers.google.com : Critical Rendering Path
De nouvelles métriques sont en voie de standardisation, telles que :
- First CPU idle ou First Interactive, temps nécessaire pour qu’une page soit à minima interactive et le CPU en capacité de traiter les requêtes de l’internaute ;
- Time to Interactive ou Consistently Interactive, comme la métrique précédente avec en plus une activité réseau suffisamment faible pour traiter les requêtes de l’internaute ;
- First Input Delay, temps entre une action utilisateur et l’exécution de la première fonction associée ;
- Les Custom Metrics, sont à définir et à maintenir vous-même dans le but de répondre à vos besoins métier spécifiques, par exemple en exploitant les API JavaScript « Perfomance » et « User Timing » (décrites sur developer.mozilla.org : Performance API et User Timing Api).
Stéphanie Walter (UX et UI designer, @WalterStephanie) poursuit et nous rappelle que la perception du temps est subjective et que certains facteurs extérieurs conditionnent cette perception. Le design n’étant pas ma spécialité, je ne pourrai pas en parler beaucoup plus, mais j’ai appris plein de nouveaux concepts très facilement grâce à Stéphanie.
Pour de plus en plus de secteurs économiques, la performance web devient un enjeu pour les entreprises. Aniss Boumrigua (IT Manager chez Rue Du Commerce, @aboumrigua) nous a présenté les actions menées par Rue Du Commerce. Les clients n’ont souvent pas de temps à perdre et risquent à tout moment de surfer chez un concurrent. Cet enjeu devient vite prioritaire pour les services Marketing et IT lorsque les résultats stagnent ou diminuent. Il nous a convaincu que désormais toutes les personnes de cette entreprise sont sensibilisées à cet enjeu.
Avant d’aller déjeuner tous ensemble, un tour de table a été organisé avec les directeurs techniques de lesfurets.com, Cdiscount.com, l’equipe.fr et ouestfrance-multimedia.com. Il s’agissait de comparer les points de vue autour des chantiers de performance menés par ces entreprises. Le débat, fort intéressant, a fait apparaître des différences (liées au domaine métier, ou à la taille de l’entreprise). De nombreux points communs émergent nettement tels que la nécessité de détecter les problèmes de performance au plus tôt afin d’éviter des coûts considérables s’ils sont détectés trop tardivement. La récolte de nombreuses métriques est primordiale et la constitution de tableaux de bord (dashboard) facilite le suivi et l’analyse.
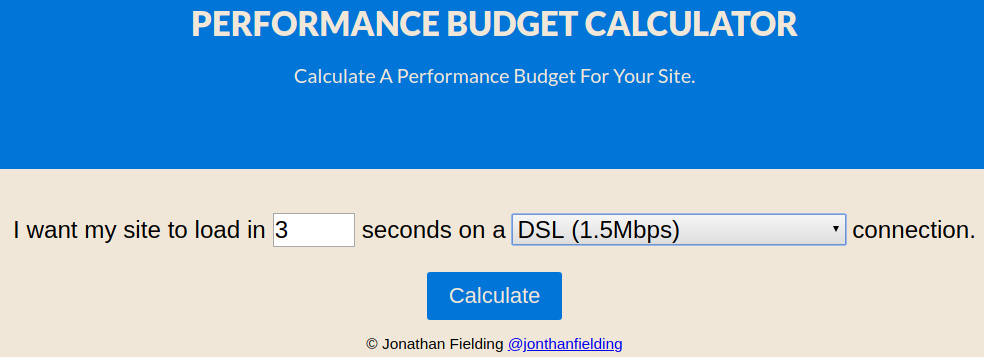
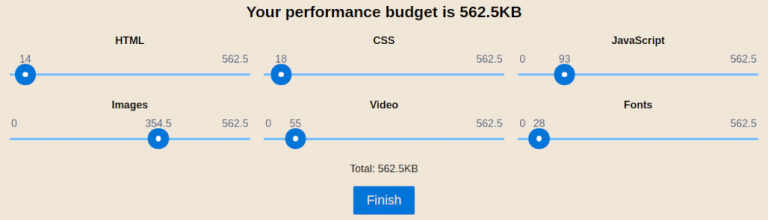
Damien Jubeau (CEO DareBoost, @DamienJubeau) met en avant les outils pour budgétiser les performances de chacune de ses pages web, comme performancebudget.io :
- Définissez un seuil (3 secondes par exemple) pour un type de connection

- Estimez le poids idéal de votre interface utilisateur (UI) puis cliquez sur « Finish » pour obtenir les temps de chargement pour une dizaine de types de connection disponibles

Ces outils vous seront utiles pour anticiper et prévenir vos potentiels futurs problèmes de performance. Le web a tendance à devenir obèse : les développeurs ajoutent parfois des librairies non nécessaires et certains clients demandent des fonctionnalités alambiquées. Cela n’est pas nouveau. Cette budgétisation permet de faire face à de nombreuses contraintes :
- Financières : les aspects performance peuvent coûter cher surtout s’ils sont traités trop tardivement ;
- Artistiques : votre directeur tient peut-être à son carrousel personnalisé mais cela nuit aux performances et/ou au relevé des performances ;
- Politiques : votre PDG peut décider qu’il y a des sujets plus importants que les performances ;
- Techniques : l’entropie logicielle et la dette technique nuisent aux performances ;
- Infrastructurelles : la gestion du trafic de votre site peut devenir problématique s’il est mal géré ;
- Collaboratives : beaucoup de sites dépendent de services externes, leurs performances impactent vos performances ;
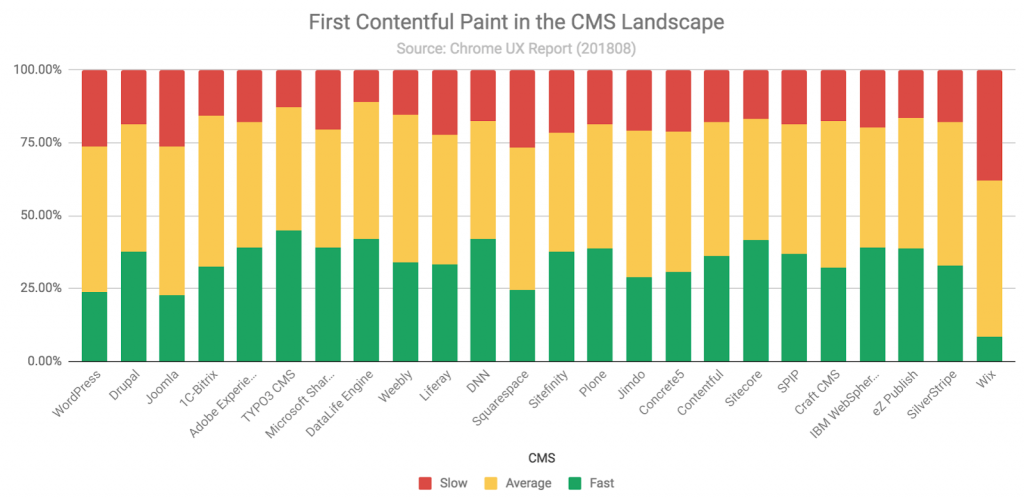
- Humaines : les équipes se renouvellent et parfois certaines compétences peuvent manquer. Rick Viscomi (intendant des données @HTTPArchive, Developer Programs Engineer at Google, Made YouTube fast ™, @rick_viscomi) nous a présenté l’outil « Chrome User Experience Report » (la documentation est disponible sur developers.google.com). Grâce à cet outil de reporting et grâce à la puissance de ces fonctionnalités, il est désormais possible de calculer des métriques des plus intéressantes, comme par exemple ce panorama des performances des CMS (via la métrique First Contentful Paint) :

Extrait de la présentation sur docs.google.com : We Love Speed 2018 : Chrome UX Report
Nous avons également eu la chance de voir Phillip Tellis (Principal RUM Distiller at Akamai, @bluesmoon, Lead developer of boomerang, https://github.com/akamai/boomerang). Les solutions RUM (Real User Monitoring) surveillent les performances de vos applications et vous aide à analyser les expériences et le comportement de vos utilisateurs.
Bien qu’il ne soit pas nécessaire de tout résumer aux aspects financiers, comme nous le rappelle Stéphane Rios (CEO Fasterize, @stefounet), en nous expliquant très justement que certaines millisecondes peuvent être parfois importantes. La performance est un aspect essentiel du développement logiciel : « Perf matters ».
Team ekino : Qu’est- ce qui t’as le plus marqué ?
MG : Le dynamisme de l’événement m’a marqué. Comme si l’état d’esprit de la communauté Performance était performant.
La culture de la performance en entreprise est nécessaire pour de nombreux secteurs d’activité. J’ai l’impression qu’elle s’étend au-delà des aspects techniques et marque les esprits de façon plus globale. Dans un contexte bienveillant, cela me semble pertinent.
Team ekino : As-tu appris quelque chose que tu aimerais partager ?
MG : Chaque mois, le journaldunet.com (JDN) publie un classement des sites français les plus performants. Voici celui du mois d’octobre : Classement webperf mobile : L’Equipe mène la danse.
Team ekino: Si tu devais retenir une phrase ? Un moment ?
MG : J’ai été épaté par la présentation d’Aniss Boumrigua (IT Manager chez Rue Du Commerce, @aboumrigua) : en un an, Rue Du Commerce a effectué plus de 100 optimisations de performance sur son site et est passé de la dernière place du classement JDN à la première !
En premier lieu, il a fallu éliminer « 16 ans de dette technique » en refondant la plateforme web avec des technologies modernes (ElasticSearch pour suivre les temps de réponse, Webpack, Nginx, etc.).
En parallèle, ils ont mis en place des outils et des processus d’intégration et déploiement continu et grâce à cela ont pu optimiser rapidement le TTFB (Time To First Byte).
L’optimisation de la partie Front-End a demandé plus de patience. L’équipe Rue Du Commerce, accompagnée par Fasterize, a travaillé pendant un semestre entier afin de gagner au fur et à mesure les précieuses dizaines de millisecondes grâce auxquelles ils ont atteint la première place du classement.
Aniss met en avant quelques bonnes pratiques pour optimiser vos performances :
- Il est nécessaire de pouvoir déployer et tester rapidement de nouvelles fonctionnalités et/ou optimisations ;
- Les performances doivent être observées avec une solution RUM (Real User Monitoring) ;
- Les services marketing et infrastructure doivent être impliqués, entre autres, pour que les aspects performance soient toujours pris en compte ;
- Il ne faut pas hésiter à tester pour apprendre et si les mesures ne prouvent pas la pertinence d’une optimisation alors il suffit de reprendre la version précédente ;
- Il est toujours enrichissant de se comparer à la concurrence et d’identifier les techniques employées.
Team ekino : Si tu devais résumer la conférence en 1 mot ?
MG: « Measure »
♥ I loved WeLoveSpeed @Bordeaux ♥

