3D : Réaliser un rendu studio en WebGL
Le WebGL n’est pas nouveau, il existe un nombre conséquent de contenus sur la toile associés à ce mot clé et le fait que Sony ait fait le choix de cette technologie pour l’interface de la PS4 en montre le potentiel.
Malgré le nombre de frameworks et démos gravitant autour de ce sujet, les cas d’utilisations sont souvent associés aux jeux vidéos.
Dans quels autres contextes, la 3D sur le Web pourrait-elle servir ?
Configurateur 3D : Renault Discovered
En 2010, nous avons conçu et développé la première version du configurateur 3D de Renault : “Discovered”.
Accéder au projet en ligne : Configurer une Renault Captur.
Depuis, le projet s’est étoffé en proposant une application de configuration sur Ipad pour les concessionnaires, et une application tablette (iOS/Android) à destination du grand public (bientôt disponible en France).
Dans les configurateurs actuels, les rendus 3D sont pré-calculés. C’est-à-dire que pour chaque changement de critères (couleur, jantes, scellerie, options, versions, etc.), 30 nouvelles images sont générées à partir du modèle industriel du véhicule, puis cachées côté serveur (Solution technique basée sur les moteurs de rendu temps réel de Lumiscaphe). Cette implémentation peut s’avérer gourmande en bande passante et en stockage serveur.
Une autre solution consiste à réaliser les rendus 3D directement dans le navigateur et soulève de nouvelles problématiques, à savoir :
- la maîtrise du rendu (lumières, textures, chemin de caméras),
- la mise en place de solutions pour le support multiplateforme,
- l’optimisation du chargement,
Cet article aborde principalement les concepts permettant la maîtrise du rendu de la 3D en WebGL et d’obtenir un rendu studio. Si vous n’êtes pas initiés avec le monde de la 3D, la lecture de l’article: Introduction au jargon de la 3D et à WebGL vous donnera le vocabulaire nécessaire pour commencer.
Mise en place du prototype WebGL[1]
Le critère principal pour ce prototype étant la rapidité d’implémentation, j’ai opté pour le framework ThreeJS. Il est actuellement le plus répandu avec un large support de la communauté. Cependant, il est tout à fait envisageable de produire ce type de contenu avec d’autres frameworks type BabylonJs, GLGE ou Minko.
Si vous n’avez jamais utilisé ThreeJS, je vous conseille de suivre d’abord le très bon tutorial: Getting Started with ThreeJs de Paul Lewis.
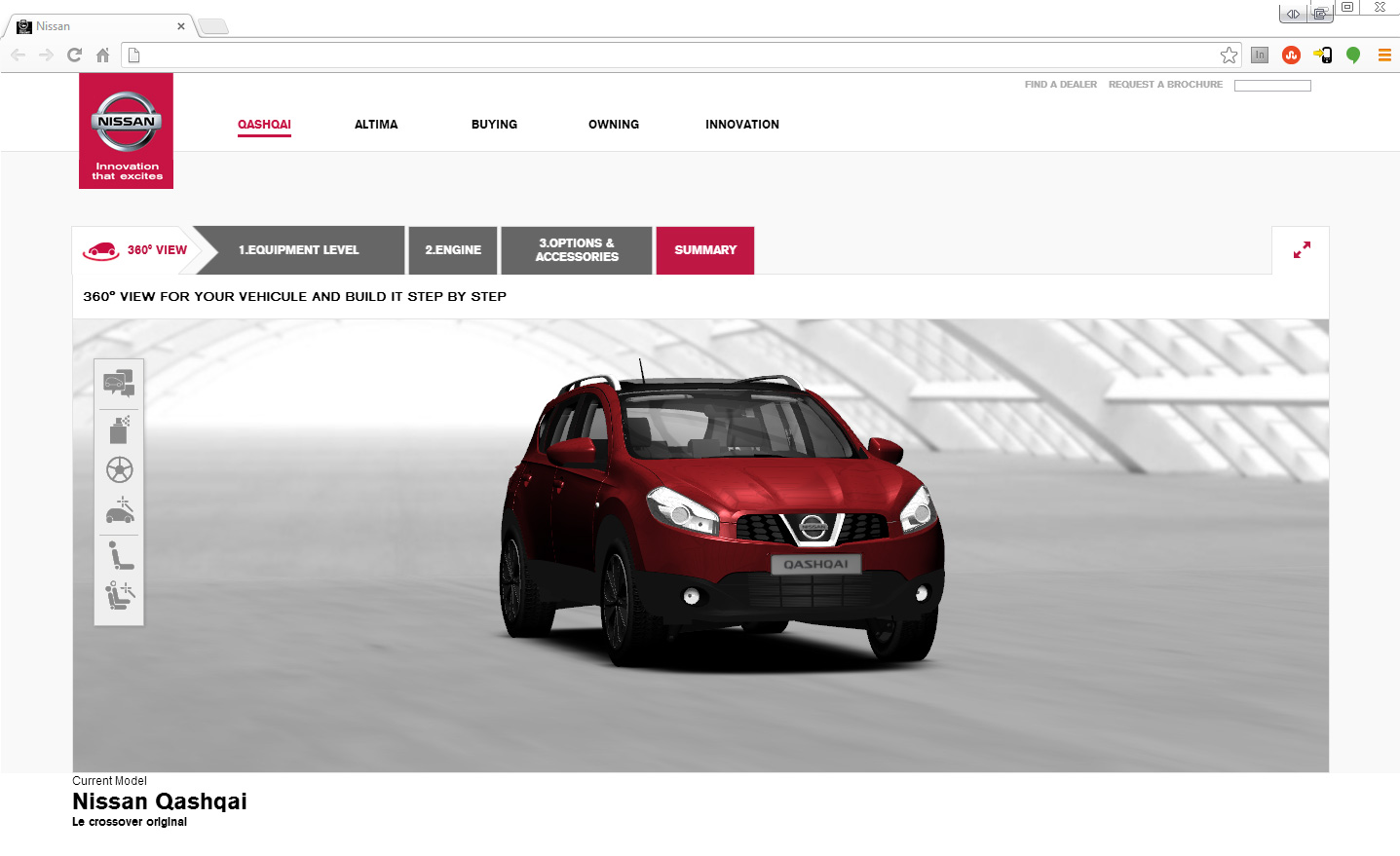
Vous trouverez ci-dessous le prototype réalisé. Il charge un modèle 3D d’un véhicule Nissan. L’utilisateur peut tourner autour et en changer la couleur.
Si votre navigateur ne permet pas un rendu aliasé, un fallback image est proposé afin de garantir une qualité de rendu.
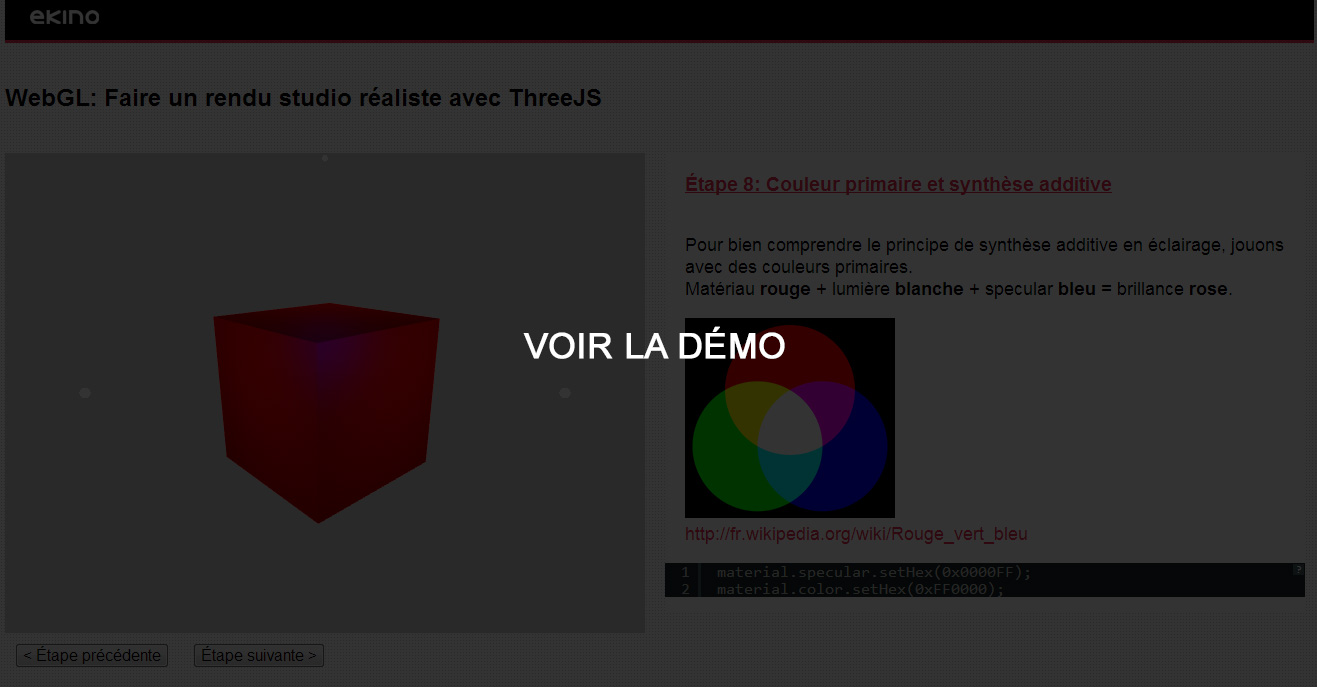
Réaliser un rendu studio avec ThreeJS (Démo explicative)
Pour aborder le rendu des matériaux, lumières et réglages divers pour reproduire le rendu d’une carrosserie de voiture, je vous ai concocté une petite démo explicative. Elle vous permettra entre autre de suivre pas à pas le code et le rendu parallèlement.

Du WebGL utilisable en production ?
La mise en place de ce prototype nous a permis d’appréhender l’usage du WebGL pour la réalisation d’un configurateur de véhicule et ainsi anticiper les contraintes et difficultés d’industrialisation du projet.
Comme on a pu le voir dans la démo explicative, tout le challenge d’un projet de ce type est de pouvoir automatiser le travail des designers 3D à une échelle industrielle. Aujourd’hui, aucun éditeur 3D n’est adapté pour exporter des scènes 3D en conservant les réglages de lumières, brillance, réfection vers un framework 3D tel que ThreeJS.
Des solutions commencent à voir le jour : Ricardo Cabello, auteur de ThreeJS, travaille actuellement sur un éditeur appelé frame.js (Voir sa conférence à jsconf.asia).
Celui-ci est encore en construction et ne permet pas encore d’obtenir un workflow entre graphistes 3D et développeurs, dans un contexte de production.
A noter, le WebGL n’est pas supporté sur tous les périphériques et navigateurs. Il est nécessaire de mettre en place une solution alternative pour que le contenu soit accessible sur tous les supports. C’est pourquoi, nous avons implémenté un fallback en images dans le prototype (tournette).
En conclusion, il s’agit d’une technologie jeune qui mérite de gagner en maturité. Mais le WebGL a un énorme potentiel et pourrait prendre une place centrale lorsque que l’ensemble des périphériques (mobiles) le supporteront.