À propos du contraste de couleurs de texte
Pour assurer la lisibilité, la couleur de texte doit être suffisamment contrastée par rapport à sa couleur de fond. Cette limite est fixée par un ratio minimum à respecter entre les deux couleurs.
Ce que disent les spécifications
Pour assurer la lisibilité, la couleur de texte doit être suffisamment contrastée par rapport à sa couleur de fond.
Cette limite est fixée par un ratio minimum à respecter entre les deux couleurs.
Pour plus de détails, voir :
- À propos du ratio
- Spécification WCAG 2.0 (W3C) – Section 1.4
- Référentiel AccessiWeb HTML5/ARIA – Section “Couleurs”
- Règle Opquast
Comment respecter ce ratio ?
Ce ratio varie en fonction des référentiels et des niveaux visés.
Voici un tableau pour vous aider à voir, d’un coup d’œil, le ratio qui vous concerne.
| Pour respecter la règle… | pour du texte de type… | le ratio minimum est de… | |
|---|---|---|---|
| Opquast Checklist | 1, 2 et 3 | Grand texte | 3:1 |
| Opquast Checklist | 1, 2 et 3 | Texte courant | 3:1 |
| WCAG 2.0 – Accessiweb | AA / Argent | Grand texte | 3:1 |
| WCAG 2.0 – Accessiweb | AA / Argent | Texte courant | 4,5:1 |
| WCAG 2.0 – Accessiweb | AAA / Or | Grand texte | 4,5:1 |
| WCAG 2.0 – Accessiweb | AAA / Or | Texte courant | 7:1 |
Pourquoi s’occuper de contraste de couleurs
La lisibilité est un critère important de l’expérience utilisateur. Elle contribue à rendre le site utilisable et agréable.
Chaque utilisateur peut être concerné par la question du contraste :
- un daltonien (8% de la population mondiale masculine (et 0,5% de la population mondiale féminine)) ;
- une personne avec une mauvaise vue ;
- un “mobinaute” avec un faible contraste sur son écran du à l’ensoleillement (32 millions de mobinautes en France) ;
- etc.
Comment mesurer le contraste ?
Des outils permettent de connaître le ratio entre deux couleurs. Certains vous aident même à trouver une couleur approchante mais valide quand la vôtre ne respecte pas le ratio minimal.
Pour vérifier un contraste :
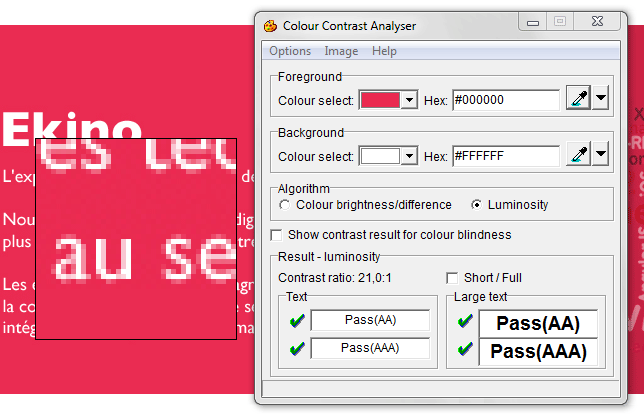
 L’outil Colour Constrast Analyser – La validation est indiquée pour 4 niveaux de validité.
L’outil Colour Constrast Analyser – La validation est indiquée pour 4 niveaux de validité.
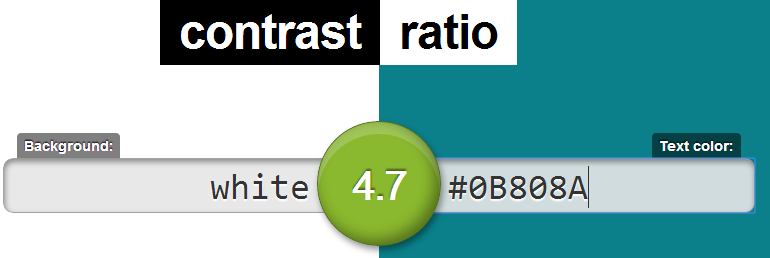
L’outil Contrast Ratio – La pastille vous indique le ratio entre deux couleurs.
Pour trouver une couleur :
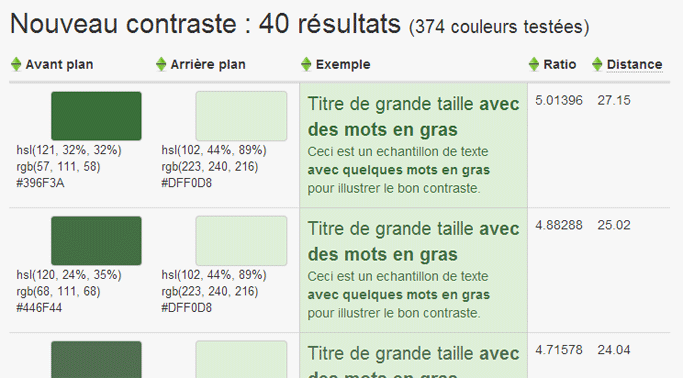
- Contrast-Finder aide à trouver un contraste dans la couleur choisie
L’outil Tanaguru Contrast-Finder – Proposition de couleurs alternatives pour respecter le ratio.
Aller plus loin
Si cet article n’a pour but que de vous donner des réponses rapides à des questions pratiques, vous pourrez en apprendre plus dans l’article « Contraste de textes », par Nicolas Hoffmann (sur OpenWeb).
Infographie récapitulative
Téléchargez, imprimez, affichez et partager notre infographie récapitulative sur le contraste de couleurs de texte. Un outil pratique pour savoir en un coup d’œil quel contraste respecter.

Remerciements et réutilisation
Je remercie Damien Berseron et Romain Emonet.
Si vous utilisez cette infographie, distribuée sous licence CC BY 3.0 FR (2), nous en serions ravis ! Vous pouvez nous le faire savoir via notre compte Twitter par exemple : @ekino_France ou via les commentaires ci-dessous.
(2) Cela signifie que vous pouvez partager et adapter ce contenu, sous réserve que vous attribuiez la source à « Ekino – http://www.ekino.fr/ » et que vous indiquiez les modifications apportées.
Lire plus d’articles
-

3 Minutes read
Comment généraliser l'accessibilité au sein d'une entité mondiale ?
Lire la suite -

3 Minutes read
Accessibilité numérique : Quels enjeux pour les entreprises en 2020 ?
Lire la suite -

3 Minutes read
Une infographie pour comprendre le cadre législatif de l’accessibilité numérique en France en 2019
Lire la suite