31/10/2018 Tech
Application de la méthodologie BEM dans le développement HTML/CSS, quelle drôle d’idée !
Vendredi 13 juin, à l’occasion de la Kiwi Party qui s’est déroulée à Strasbourg, Thomas Zilliox nous a présenté la méthodologie BEM et les différentes manières de l’appliquer à nos projets.Une occasion pour nous d’approfondir cette méthodeet de voir dans quelle mesure elle peut simplifier notre façon de travailler en équipe. Tout d’abord nous reviendrons sur sa définition et ses origines. Nous l’appliquerons ensuite à des cas concrets lors de nos développements CSS.
Les origines
BEM ce n’est pas nouveau !
Il a plusieurs années, la société russe Yandex, à l’origine d’un des plus important moteur de recherche russe, est en pleine expansion et emploie de plus en plus de développeurs.
Afin d’améliorer l’écosystème de leur moteur de recherche, ces développeurs – qui sont souvent partisans du moindre effort – vont tenter d’appliquer une nouvelle méthodologie pour fluidifier et faciliter le travail en groupe.
C’est ainsi qu’ils commencent à parler de BEM et de structuration de code dans les développements front. Aidée par la communauté open source, cette méthodologie s’est ensuite répendue à travers le monde.
Définitions
BEM est un acronyme pour B.E.M : Blocks, Elements, Modifiers.
Blocks
Un block représente une entité indépendante. Il représente un élément de l’interface de votre page.
Exemples de block:
- un en-tête
- un pied de page
- un bouton
- la navigation
L’ensemble des blocks de votre page doit représenter sa hierarchie. Ils doivent alors être identifiés de manière sémantique par rapport à la fonction qu’ils remplissent.
Éléments
Un élément est une partie d’un block. Les éléments sont découpés de façon logique par fonctionnalité. Un block peut ne contenir aucun élément. Un élément n’a aucune signification si il est déplacé en dehors d’un block.
Exemples :
- un titre dans un block d’en-tête
- un item dans un block de navigation
- une cellule / ligne dans un block tableau
Il est aussi de rigueur de nommer les éléments de façon sémantique par rapport à son rôle au sein du block parent.
Modifiers
Un modifier représente l’état d’un block ou d’un élément au travers d’un simple booléen ou d’une paire clé / valeur. Un block ou un élément peut recourir à plusieurs modifiers du moment qu’ils ne définissent pas les mêmes propriétés.
Exemples :
- color : (red – green – white)
- size : (large – medium – small)
- font-weight : (bold – lighter)
- upercase : (true – false)
Structure
BEM s’articule autour du DOM à l’aide des classes CSS. Chaque nœud BEM est identifié par un nom de classe. Évitez d’identifier un block par un nom reservé ; par exemple class=”header” ou class=”section”.
Leur organisation se fait au sein des nœuds DOM que l’on connait déjà. Un nœud DOM peut contenir plusieurs nœuds BEM.
Avant de rentrer dans le vif du sujet (HTML, CSS), voyons comment peuvent s’organiser différents nœuds BEM.
<a href="https://www.ekino.fr/uploads/2018/10/5.jpg"></a>
En appliquant la méthodologie BEM sur de simples composants, on sent déjà qu’une hiérarchie structurée se dégage, simplifiant ainsi leur interprétation.
Application HTML/CSS
Dans la majorité des cas, tenter d’implémenter BEM à votre markup et vos css existants sera pénible et ennuyeux. Une telle méthodologie doit se penser en amont, au moment de la conception, en començant même par la créa !
Prenons donc un exemple concret. Pour la suite de l’article nous allons commencer à décortiquer notre PSD fraîchement sorti de Photoshop !
Le projet
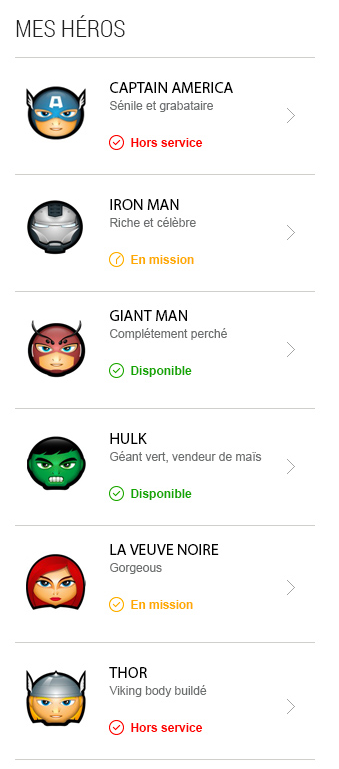
Nick Furry a besoin de connaître la disponibilité de ses super héros dans le cadre d’une nouvelle mission. Pour cela, nous avons la lourde tâche de développer l’interface de son futur backoffice.
Nous allons nous pencher sur le développement de la liste des supers héros.
Lecture de la créa

Découpons la créa en appliquant les règles assimilées plus tôt :

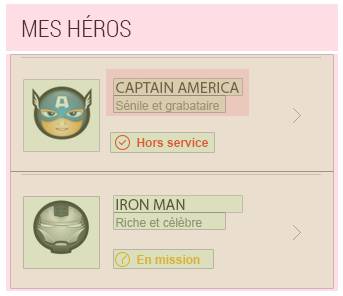
 Coupe BEM de la liste : encadré en rose, les blocs ; encadrés en vert, les éléments.
Coupe BEM de la liste : encadré en rose, les blocs ; encadrés en vert, les éléments.
Structurelement chaque item du block de navigation est identique. Les modifiers interviendront sur les blocks et éléments similaires pour les différencier.
<a href="https://www.ekino.fr/uploads/2018/10/6.jpg"></a>
Convention de nommage
La première règle est de rester concis et précis. Il faudra utiliser uniquement des caractères latins, des tirets et/ou des nombres. Les underscore sont reservés à la séparation des identifiants. Certaines conventions vont parfois jusqu’à prefixer le nom des blocks.
[css]
.b-heading
.b-text-input__label
[/css]
Libre à vous d’utiliser vos propres préfixes du moment qu’ils restent simples et courts ; ou même de ne pas les utiliser. Cependant leur utilisation reste conseillée pour éviter les confusions et les regressions.
La séparation des éléments au sein d’un block se matérialise par un double underscore :
[css]
.block__elmt1__elmt2
.b-text-input__label
.b-text-input__text-field
[/css]
Les modifiers, qu’ils appartiennent à un block ou à un élément, se matérialisent par un simple underscore :
[css]
.block__elmt_mod
.b-text-input_disabled
[/css]
Les blocks et les éléments ne changent pas et les modifiers se voient préfixés du double-tiret. En conséquence de quoi, l’utilisation du tiret devra se faire avec parcimonie.
[css]
/* avec préfixe */
.b-text-input–disabled
.b-text-input__label–red
/* sans préfixe */
.heading__title–red
.validButton–disabled
[/css]
D’autres conventions voient le jour. Notamment celle que nous propose Nicolas Gallagher qui cherche à améliorer la lisibilité.
Cas concret
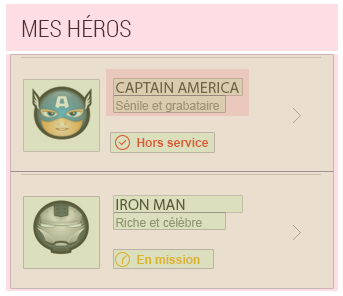
Prenons notre exemple et appliquons maintenant les règles de nommage.
<a href="https://www.ekino.fr/uploads/2018/10/4.jpg"></a>
La liste des héros comporte trois blocks : titre, liste et informations. Chacun est découpé en plusieurs éléments. L’élément availability varie en fonction d’un modèlede données : est-il “disponible”, “en mission” ou “hors-service” ? Il s’agira de lui assigner un style particulier, les modifiers se prettent parfaitement à ce cas (–status).
Application CSS
Toute la puissance de la méthodologie BEM se concrétise via l’utilisation de préprocesseur CSS tel que SASS ou LESS. Nous utiliserons SASS dans notre exemple.
En effet, comment pourrions nous matérialiser cette méthode au sein de nos feuilles de styles sans la syntaxe que nous propose ces outils ?
L’imbriquation de blocks CSS est un parfait exemple pour illustrer ça :

Dans notre cas :
<a href="https://www.ekino.fr/uploads/2018/10/3.jpg"></a>
Conclusion
Un tableau avec les règles suivantes :
[css]
td.data { background-color:white }
td.summary { background-color:yellow }
[/css]
On veut que la dernière colonne ait une propriété différente alors on redéfinit une classe :
[css]
.final-summary { background-color:green }
[/css]
Ca ne pourra pas fonctionner dans la mesure où une classe accrochée à un élément td.data aura toujours plus de poids qu’une simple classe et on sera obligé de mettre le nom du tag devant pour que ça fonctionne :
[css]
td.final-summary { background-color:green }
[/css]
rendant ainsi la classe dépendante d’un tag.
Les feuilles de styles dépendent beaucoup de la structure de votre page HTML. Un impact évident sur votre CSS aura lieu si vous changez la structure du document.
Avec BEM, on peut mettre de côté les ID unique (#myID) et les tags HTML (article, section, div, p…) qui sont à couplage très fort. En BEM, on se reposera essentiellement sur des noms de classes structurés rendant le markup modulaire et moins dépendant.
—
Icônes : [hopstarter
Image : extrait de OSS 117 de Michel Hazanavicius

