Comment intégrer le design dans un projet Agile pour une meilleure collaboration Ingénieurs / Designers ?
La méthode Agile (Scrum, Safe, Kanban...) est devenue la norme dans le développement d’outils numériques. Rappelons que la méthode Agile morcelle un produit/service numérique en petites briques. Une fonctionnalité se construira à partir de plusieurs de ces briques, et cette construction se rythme par des cérémonies répétées immuablement par ce qu’on appelle des sprints.
Un des avantages à mettre en place cette méthode est la possibilité de changer les priorités plus facilement, de pouvoir adapter la roadmap du produit constamment. Ce qui facilite le travail au quotidien des ingénieurs et des consultants. En tant que designer, nous avons besoin d’avoir une autre vision que ces petites briques par sprint, nous voyons la construction dans son ensemble, nous concevons des parcours utilisateurs d’un produit tels qu’ils pourront être dans 6 mois, 1 an, 2 ans…
Ces deux dynamiques assez différentes peuvent représenter un écueil courant rencontré dans cette collaboration Design + Technologie + Agile. Chez ekino, nous menons nos projets avec une vision holistique. Depuis plus de 10 ans, ingénieurs, designers, consultants et data scientists collaborent ensemble pour une gestion plus efficace des projets.
Cet article, sous la forme d’un retour d’expérience, a pour objectif d’aider les designers et les ingénieurs à mieux collaborer ensemble dans un projet Agile. Suivez le guide !
Le temps de la découverte, ou comment avoir l’impression d’atterrir dans un autre univers.
2 visions pour une même équipe projet
Pour débuter ce retour d’expérience, je dois remonter le temps de quelques années et revenir sur ma découverte de cette fameuse méthode lors de ma première longue mission chez un client en tant qu’UX designer.
Notre client était un assureur qui souhaitait refondre sa principale plateforme client, commune à toutes les branches de l’entreprise à l’international. Le projet avait débuté 2 ans auparavant et la plateforme commençait à être utilisée par ses premiers utilisateurs. Nous étions 4 designers ekino à intégrer cette équipe constituée de quelques internes (product owners et ingénieurs) et une majorité de consultants employés par diverses sociétés.
Même si la méthode Agile n’est pas nouvelle, beaucoup d’entreprises françaises découvrent encore cette méthode de gestion de projet. C’était le cas pour notre client, qui voulait la tester sur ce projet pilote pour ensuite l’étendre à l’ensemble des projets de l’entreprise.
J’ai donc découvert un plateau agile; 15 ingénieurs répartis en 3 squads, chacune avec leur PO, scrum master et designer. Des cérémonies “Sprint planning” “Refinement” “Rétrospective” “Sprint review” ponctuaient nos semaines. Au cours de ces premiers mois, j’ai pu identifier plusieurs problèmes, notamment liés au fait que nous devions répondre aux attentes de deux métiers différents chez notre client, et qu’elles étaient rarement alignées :
- D’un côté, la direction produit, mise sous pression pour livrer au plus vite des fonctionnalités de base permettant de décommissionner l’outil existant.
- De l’autre, la direction marketing Groupe qui avait à cœur d’aller plus loin qu’un simple remplacement produit. Leur volonté était de revoir l’expérience utilisateur dans sa globalité.
Répondre à ces attentes divergentes imposait une répartition de la charge de travail différente des designers et une manière d’aborder les sujets avec des temporalités différentes. Du design très opérationnel d’un côté avec des backlogs contraints et des plannings à respecter, et de l’autre du design plus exploratoire avec des enjeux d’alignement des parties prenantes autour de la vision.
Sans surprise, notre cœur balançait plus du côté des utilisateurs, mais la directive était de suivre à tout prix le backlog produit et gare à ceux qui s’égareraient dans la “recherche utilisateur et des workshops; soit une perte de temps…”. Cela n’empêchait pas le marketing de nous confier les tests utilisateurs, qui venaient dangereusement empiéter sur notre temps normalement complètement dévoué à la production.
Le challenge de l’alignement des visions
La vie quotidienne consistait donc à suivre le backlog sur lequel nous n’avions aucun levier et de préparer les fonctionnalités qui partaient en développement au sprint 01, puis au sprint 02 et ainsi de suite. Nous devions constamment nous adapter aux changements réguliers et aux dé-priorisations des fonctionnalités à venir, ce qui ne facilitait pas notre travail.
Alors que les ingénieurs voyaient leur sprint de façon claire avec une estimation de temps précise via leurs User stories JIRA , nous avions, de notre côté des difficultés à suivre :
Préparer les livrables des fonctionnalités qui étaient à développer pour le prochain sprint, ceux pour les prochains trimestres, etc… les multiples sollicitations des ingénieurs pour la revue de leur travail ; les démos aux divers représentants des pays client de l’application ; et les cérémonies agiles où notre présence était obligatoire, alors que n’avions parfois pas plus d’utilité qu’une plante verte…
Après ce premier temps d’adaptation et de découverte du projet, les challenges à relever étaient maintenant plus clairs pour moi :
 Donner une vraie visibilité sur notre charge de travail à la direction produit et aux POs.
Donner une vraie visibilité sur notre charge de travail à la direction produit et aux POs.
 Pouvoir aligner les différentes parties prenantes sur nos priorités.
Pouvoir aligner les différentes parties prenantes sur nos priorités.
 Avoir une meilleure collaboration avec les ingénieurs.
Avoir une meilleure collaboration avec les ingénieurs.
 Améliorer notre répartition des sujets, notre communication entre designers.
Améliorer notre répartition des sujets, notre communication entre designers.
 Pouvoir s’aligner avec le backlog des features et …cerise sur le gâteau…
Pouvoir s’aligner avec le backlog des features et …cerise sur le gâteau…
 Avoir une influence sur la stratégie du produit.
Avoir une influence sur la stratégie du produit.
Le temps des solutions ou comment faire mieux collaborer designers et ingénieurs.
Venant d’une agence qui fait collaborer différents métiers depuis des années, j’avais l’avantage de l’expérience, et je comptais bien m’appuyer sur cette vision holistique pour relever les différents challenges de ce projet.
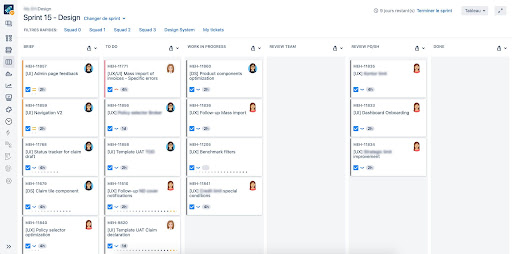
JIRA : L’outil des ingénieurs qui peut devenir celui des designers
Avec l’objectif global d’avoir une meilleure intégration au sein de l’équipe, il était évident d’utiliser l’outil commun, celui qui permettait à toute l’équipe de voir en temps réel l’état d’avancement d’un sprint de développement : JIRA.
À la seule évocation de cet outil, les poils se dressent sur nombre de mes confrères designers. Mais l’adopter offrait des avantages : notre charge de travail serait visible par tous les membres de l’équipe, Scrum Masters, POs, ingénieurs et direction du produit. Et ils ne feraient aucune difficulté pour le consulter puisque c’était leur outil quotidien.
Pour cela, nous avons adapté l’outil à nos besoins. En changeant par exemple les labels qui était purement à destination des ingénieurs pour des labels qui nous correspondaient. Son adoption n’a donc pas été si difficile pour les designers, et nous n’avons pu nous en passer par la suite.

Ce tableau JIRA spécial design était partagé chaque semaine en point hebdomadaire avec les POs et en daily de chaque squad. Les POs avaient donc une visibilité complète de notre charge de travail. Les ingénieurs pouvaient suivre notre avancée et s’apercevoir du nombre d’étapes de validation auxquels nos livrables étaient soumis, et comprendre tout le travail fourni sur ces fonctionnalités avant d’arriver dans leur propre JIRA.
Challenges relevés :
 Donner une vraie visibilité sur notre charge de travail à la direction du produit et aux POs.
Donner une vraie visibilité sur notre charge de travail à la direction du produit et aux POs.
 Avoir une meilleure collaboration avec les ingénieurs.
Avoir une meilleure collaboration avec les ingénieurs.
Rétrospective, Sprint planning… : Les cérémonies agiles qui peuvent aussi s’adapter aux modes de travail des designers.
Pour alimenter et gérer ce tableau JIRA, nous avions notre propre design planning. Nous avons repris quelques méthodes utilisées en sprint planning par les ingénieurs et nous les avons encore une fois adaptées aux besoins des designers.
Nous calculions notre “capacité” de chaque sprint en enlevant les temps de congés, des points internes agence, des cérémonies agiles et de suivi de la production.
Nous déduisions nos tâches du sprint en fonction des prévisions des sprints de développement et d’un point d’alignement avec le PO de chaque squad. En plus des tâches liées à la production, nous avions distingué les tâches relevant des demandes du marketing et de la gestion de notre Design system.
Nous évaluions notre charge de travail par heure travaillée en veillant à ne pas dépasser notre capacité totale.
En milieu de sprint nous faisions un point sur notre avancement afin de nous organiser pour respecter les délais impartis. Comme nous étions souvent en binôme sur une fonctionnalité (un UX designer + un UI designer), nous pouvions aisément voir l’avancement du travail de notre binôme en suivant ses tickets JIRA.
Et enfin, nous avons adapté le format des rétrospectives de sprint aux besoins des designers. Ces points trimestriels étaient l’occasion de revenir sur notre façon de collaborer, de soulever des problèmes et de trouver des solutions tous ensemble pour y remédier.
Challenges relevés :
 Améliorer notre répartition des sujets
Améliorer notre répartition des sujets
 Améliorer notre communication entre designers.
Améliorer notre communication entre designers.
Sprint Review : et pourquoi pas aussi une Design review ?
Ce point hebdomadaire avait pour objectif initial de passer en revue les écrans devant les POs, le PM et le Marketing, les ingénieurs étant également les bienvenus. Il a permis d’améliorer l’alignement entre les parties; notamment en statuant sur certaines priorités du backlog. D’autres instances de travail les réunissaient, mais sans les designers et sans avoir les propositions d’expérience utilisateurs sous les yeux.
Nous pouvions désormais avoir une validation commune de notre travail et de nos priorités, éliminer les allers et retours superflus et atténuer cette sensation constante de tiraillement vers des objectifs différents. Et le compte rendu envoyé après chaque design review permettait d’acter noir sur blanc les décisions prises.
La dernière validation consistait pour les designers à montrer les écrans aux représentants de chaque pays offrant l’application à ses clients. Nous profitions de la sprint review où ils étaient présents pour leur exposer notre travail à la suite de la démonstration des développements.

Challenge relevé :
 Pouvoir aligner les différentes parties prenantes sur nos priorités
Pouvoir aligner les différentes parties prenantes sur nos priorités
Backlog : Une ligne par squad de développement et… une ligne pour les designers ?
Chaque trimestre commençait par un “Big room”; une journée entière où étaient réunis l’ensemble des acteurs du projet, équipes de développement, partenaires fournisseurs de données (API)…
Pendant cette journée, il y avait une réunion par fonctionnalité, l’occasion de montrer les parcours utilisateurs imaginés qui allaient prendre enfin forme durant le trimestre. Et le backlog des fonctionnalités du trimestre était retravaillé en fonction des discussions émanant de ces réunions et des dates de livraisons des API.
Le backlog comprenait une ligne par équipe de développement sans se soucier du calendrier des designers, et de leur capacité ou non de pouvoir délivrer les écrans terminés et validés par les parties prenantes. Nous avons donc ajouté notre propre ligne, une manière de signaler haut et fort que les développements étaient dépendants du travail des designers, et de nous rendre plus visibles auprès de tous. Nous avions donc désormais un planning prévisionnel de tout ce que nous devions livrer sur un trimestre :

En parallèle des livrables à fournir durant le trimestre (en suivant ce planning), nous avons mené un travail de fond de notre propre initiative. Nous réfléchissions à des améliorations globales de l’application, en nous affranchissant de la roadmap du produit. Ces améliorations étaient souvent inspirées par des retours utilisateurs que nous avions depuis l’application ou depuis de grandes enquêtes de satisfaction qui étaient menées régulièrement.
Nous organisons ensuite des présentations aux parties prenantes, marketing et représentants des pays afin de leur proposer nos idées. Une d’entre elles a ainsi réussi à intégrer le backlog produit.
Challenges relevés :
 Pouvoir s’aligner avec le backlog des features.
Pouvoir s’aligner avec le backlog des features.
 Avoir une influence sur la stratégie du produit.
Avoir une influence sur la stratégie du produit.
Évangélisation : Faire découvrir l’univers des designers aux ingénieurs; le Design Thinking.
Nous avons su tirer de nombreux bénéfices de la pratique de la méthode agile. Cependant, pour améliorer notre collaboration avec les ingénieurs du projet, nous voulions aussi les faire rentrer dans notre propre univers. Je voulais me servir de mon expérience acquise chez ekino pour faire évoluer la vision globale du projet, et transmettre cette approche globale que nous mettons en place depuis la création de l’agence.
J’ai donc animé une session de sensibilisation au Design thinking. Cela a eu le mérite d’ouvrir le débat et d’envisager l’intégration d’outils dans le travail quotidien des équipes de design et de développement. Le client s’est rendu compte que ses ingénieurs ressentaient également le besoin d’avoir des contacts plus directs avec les utilisateurs finaux, afin de connaître davantage les conséquences de leur travail. Nous les avons donc sollicités lors de la rédaction d’un de nos questionnaires de satisfaction.
Certains ingénieurs et les POs avaient également une réelle envie de ce travail collaboratif, et de pouvoir être embarqués dès les premières réflexions sur les fonctionnalités à venir. L’idée était donc de faire davantage de workshops en réunissant, PO, marketing, API, ingénieurs et designers.
Challenges relevés :
 Avoir une meilleure collaboration avec les ingénieurs.
Avoir une meilleure collaboration avec les ingénieurs.
 Avoir une influence sur la stratégie du produit.
Avoir une influence sur la stratégie du produit.
Conclusion : 2 ans dans un environnement agile, ou comment tirer les bénéfices de cette nouvelle vision holistique.
Ce choix d’embrasser la méthode, et de faire collaborer différents métiers en les faisant travailler sur les mêmes outils a clairement porté ses fruits.
Les bénéfices déjà constatés :
- Une meilleure gestion de la charge de travail des designers. Plus de mauvaises surprises avec des livrables aux mains des ingénieurs en suivant religieusement le backlog.
- Une meilleure communication avec les ingénieurs.
Ils sollicitent désormais fréquemment les designers et inversement. Ingénieurs et designers font maintenant clairement partie de la même équipe.
- Une voix plus forte pour proposer des idées aux backlogs.
Pour résumer, symboliquement le terme “Design” est plus visible sur le backlog. Enfin, oui, les designers existent désormais dans cet univers !
Les outils de l’agilité ont été inspirants et peuvent réellement apporter de l’intérêt dans n’importe quelle organisation d’équipe et pas seulement pour le développement. Cela permet aux designers d’être directement intégrés dans le flux de production du produit, de gagner plus rapidement la confiance des POs et de mieux communiquer avec les ingénieurs.
Il est aussi important d’avoir du recul sur la production et de garder cette vision à plus long terme pour penser les expériences et surtout préparer celles qui viendront dans le futur.
Et pour cela, il faut continuer à propager notre propre univers. Faire en sorte que les mots comme “Empathie”, “Définition”, “Ideation”, “Prototype”, ou encore “Test” soit aussi inspirants pour les ingénieurs et POs qu’ont pu l’être “Backlog produit”, “Sprint planning”, “Rétrospective” ou “Sprint démo” pour les designers de ce projet. C’est une vision que nous portons chez ekino depuis longtemps, et qui nous permet de mieux comprendre les métiers de chacun.
Contact
Vous avez des questions sur la collaboration Design + Technologie + Agile dans votre projet web ?
Contactez-nousLire plus d’articles
-

10 Minutes read
3 étapes pour une expérience client agile post-COVID-19
Lire la suite -

10 Minutes read
REX : L’agilité à l’épreuve de la COVID-19
Lire la suite -

10 Minutes read
Covid-19 : Comment maintenir et accentuer la collaboration malgré la distanciation sociale ?
Lire la suite

