Comment savoir si mon site est performant ?
Cet article passe en revue les moyens de déterminer la performance de votre site en étudiant les bonnes métriques correspondant à vos exigences.
Depuis des années, différents indicateurs voient le jour pour améliorer l’analyse de la performance. Ces indicateurs permettent d’analyser la performance à travers différents aspects :
- La vitesse de chargement perçue (affichage de l’ensemble du contenu);
- La réactivité (avoir la possibilité d’interagir avec le site);
- L’exécution (la vitesse d’exécution d’une action de l’utilisateur);
- La stabilité (les éléments chargés sont stables et ne dérangent pas l’interaction);
- La fluidité (les animations et transitions sont fluides et permettent une bonne expérience).
Cet article passe en revue les moyens de déterminer la performance de votre site en étudiant les bonnes métriques correspondant à vos exigences. Si vous souhaitez en savoir plus sur ce qu’est la web performance, vous pouvez lire cet article. Et si vous voulez dès à présent mettre en place des actions concrètes, c’est par ici. Suivez le guide !
Les outils ?
De nombreux outils existent pour assurer une analyse de la performance web parmis eux, on peut trouver Dareboost, qui fournit un outil de test de la performance, des applications de monitoring et de l’analyse de bonnes pratiques sur la qualité web.
Une API est disponible permettant d’exploiter les données analysées pour des chaînes d’intégration continues ou d’autres outils ou plateformes.
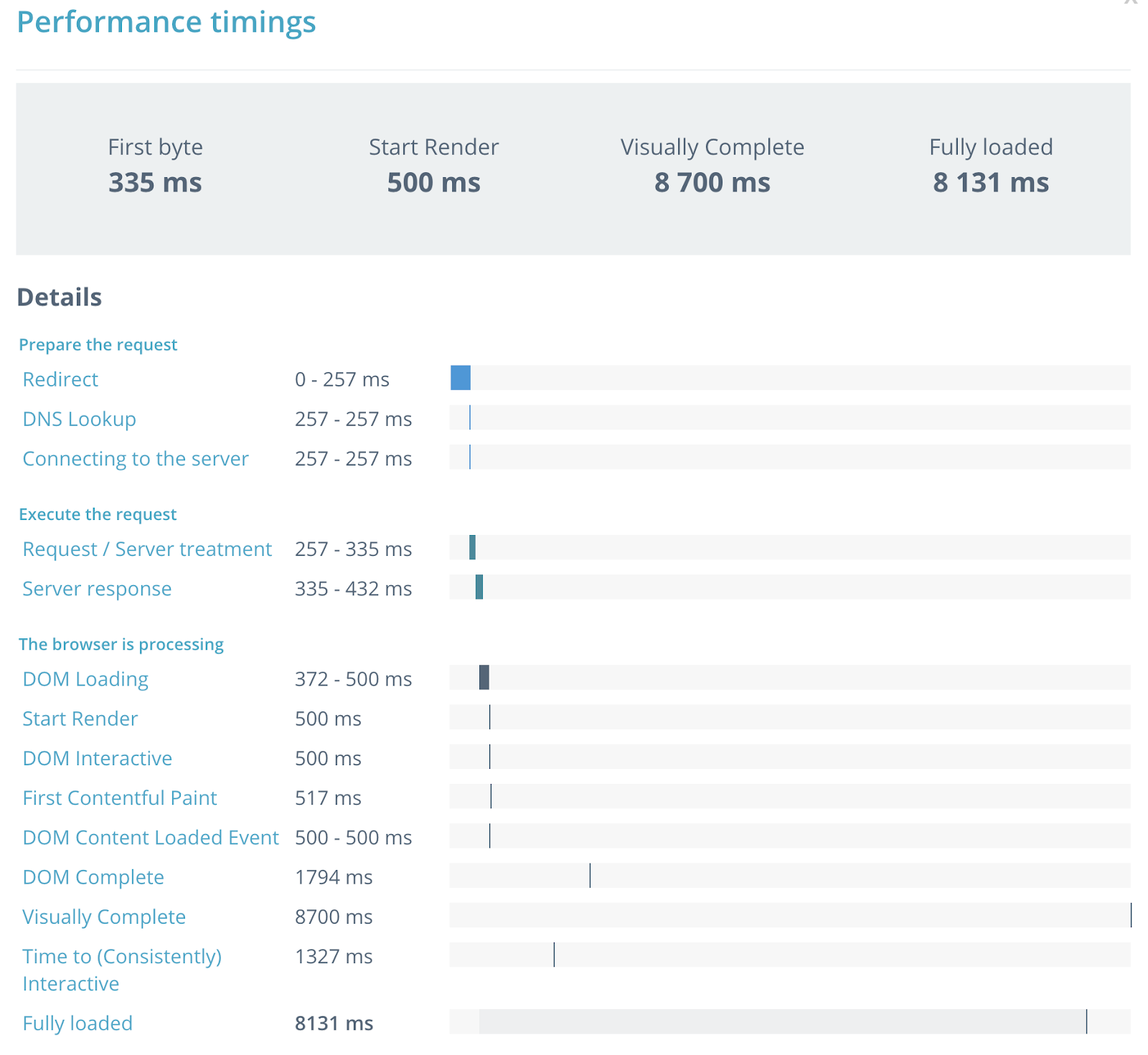
Voici ici une capture d’une analyse de Dareboost.

On peut y voir une première partie qui correspond aux différents indicateurs pour préparer la requête, ainsi qu’une deuxième pour la réception de la requête et le traitement de la réponse côté serveur.
La troisième partie correspondant aux différents chargements côté navigateur. Comme vous pouvez le constater, il y a davantage d’informations côté navigateur permettant une analyse fine et une amélioration précise du chargement.
D’autres services offrent ce type d’analyse comme GTMetrics, Webpagetest ou PageSpeed Insights.
Sur la webperf, Google est un acteur majeur. En développant Chromium et Chrome, l’entreprise américaine a contribué à améliorer la performance côté navigateur notamment avec le Javascript Engine V8, et donc permis d’améliorer le temps d’exécution du javascript. Avec Lighthouse, Google a donné accès à un outil et une API pour analyser la performance. On le retrouve au sein du navigateur Chrome mais aussi sur Mesures ou via LighthouseCI. Cet outil est devenu un incontournable.
Les métriques
Sur ces différents services et outils, on retrouve un certain nombre de métriques :
- First Contentful Paint (FCP) : c’est le temps d’apparition des premiers éléments à l’écran
- Speed Index : le speed index est un score calculé à partir de la vitesse d’affichage du contenu lors du chargement.
- First Input Delay (FID) : c’est le temps entre la première interaction utilisateur et la capacité du navigateur à répondre à cette interaction.
- Time to Interactive (TTI) : c’est le moment où le site sera pleinement utilisable, et il sera possible d’interagir avec le contenu.
- Total Blocking Time (TBT) : c’est le temps entre le premier affichage (FCP) et la première interaction possible (TTI)
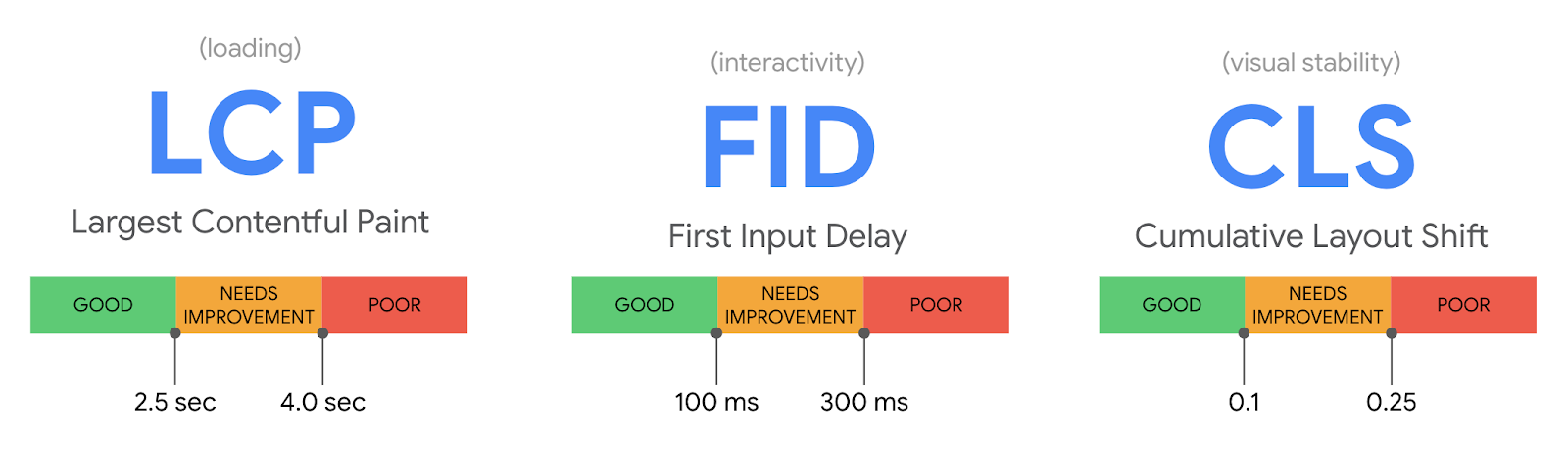
- Largest Contentful Paint (LCP) : il indique le temps de rendu du plus grand élément de contenu de la page visible.
- Cumulative Layout Shift (CLS) : le CLS permet de mesurer les changements de position d’éléments dans la page lors du chargement. Cette modification de mise en page inattendue étant très gênante pour l’utilisateur et sa navigation.
Depuis le 5 mai 2020, Google promeut un nouveau programme pour la santé des sites autour des métriques intitulées Web Vitals, orientées utilisateur. Pour une expérience utilisateur optimale, ce programme se concentre sur l’analyse des métriques suivantes : LCP, FID et CLS, qu’il appelle Core Web Vitals, notamment à travers une extension navigateur et via une librairie JavaScript NPM. Voir Introducing Web Vitals: essential metrics for a healthy site.
Les métriques personnalisées
En fonction de votre site, il faudra mettre en place des métriques spécifiques permettant d’analyser une situation particulière. Vous pourrez, par exemple analyser le temps d’apparition d’un contenu spécifique important pour l’utilisateur.
Vous avez aussi à votre disposition la Performance Interface de votre navigateur (window.performance), vous permettant d’accéder à plusieurs API fournissant différentes informations de chargement (Performance Timeline API, Navigation Timing API, User Timing API et Resource Timing API). Cela vous permet donc de réaliser vos propre métriques. D’autres API comme la Network Information API, vous permet d’obtenir des informations sur le type de réseau utilisé.
A travers les RUM (Real user monitoring) vous pouvez identifier vos axes d’améliorations en analysant les métriques. Vous pourrez notamment mettre en place des alertes par rapport à vos propres exigences de performance.
Comment analyser et monitorer les métriques ?

De nos jours, il est nécessaire de développer une culture de la performance. La méthode la plus simple pour promouvoir la performance web est d’utiliser des outils directement dans les plateformes d’intégration continue (CI).
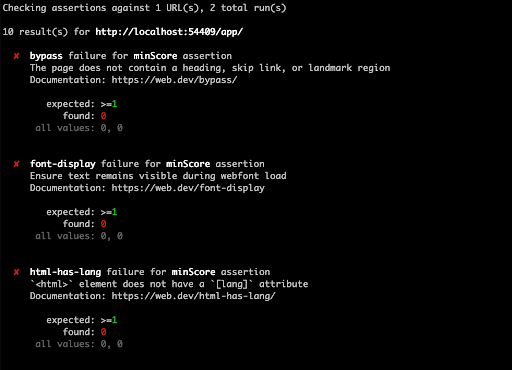
Comme évoqué précédemment, la nouvelle librairie web-vitals de Google pourra être exploitée pour récupérer des informations. Mais il est déjà possible d’utiliser des outils comme PWMetrics ou plus récemment le LighthouseCI pour être informé au plus tôt des métriques de nos applications. Embarqué dans nos chaînes d’intégration continue, ces outils peuvent nous faire des retours directement lors des phases de développement.
Cependant, cela n’enlève pas l’utilité des analyses sur les sites en production. Notamment via des tests réguliers et via des API comme celles de Dareboost : Documentation of our API for speed test and data

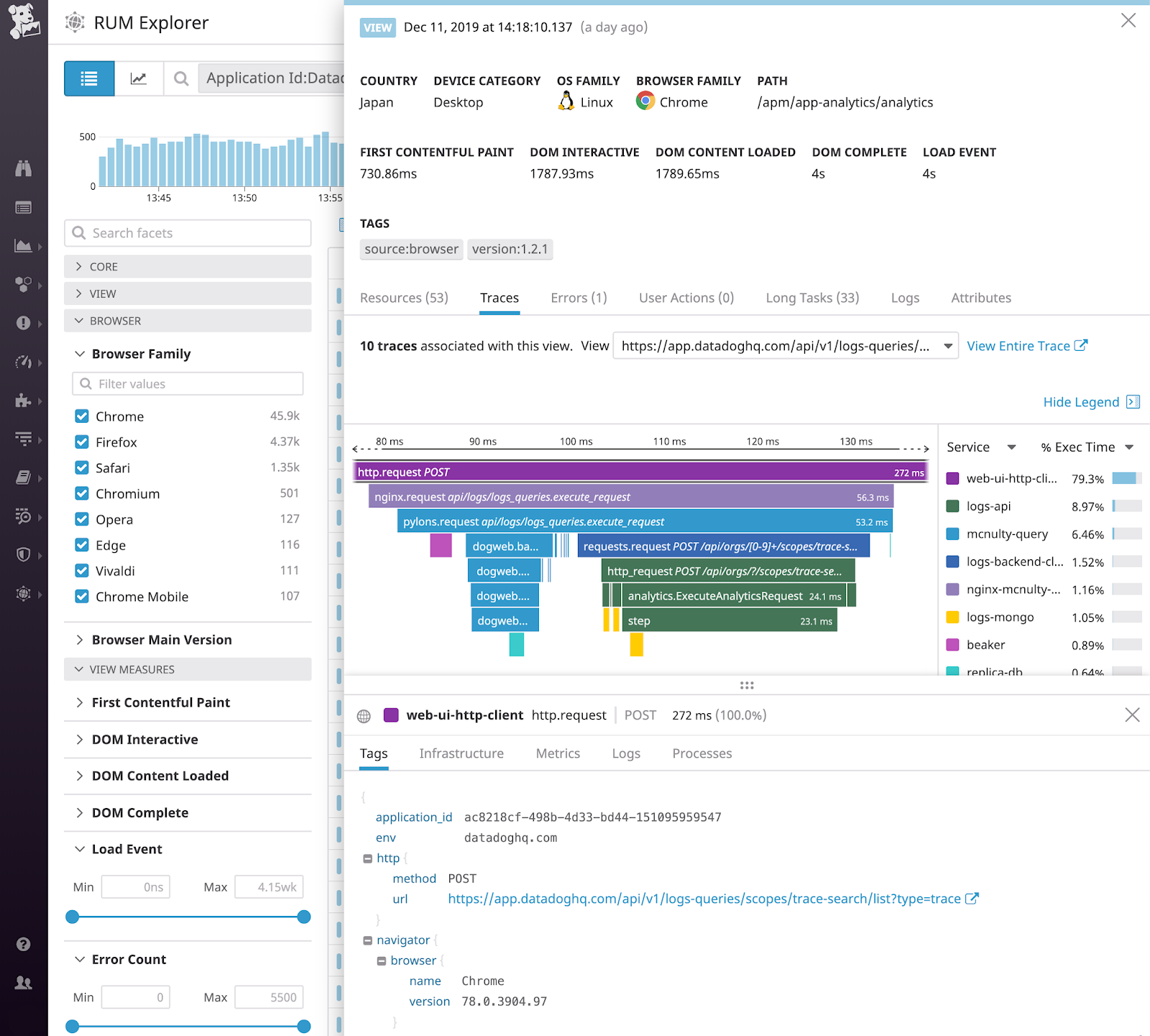
Pour la partie serveur, on parle souvent des APM (Application Performance Monitoring) comme New Relic et Datadog. Moins connus sont les RUM (Real user monitoring) qui analysent justement les métriques côté front évoquées ci-dessus. On y retrouve aussi des informations sur le contexte d’utilisation (navigateur, position géographique, device etc.) et sur les erreurs Javascript. Ces outils sont intégrés avec la plupart des solutions APM et comme leur nom l’indique, ont plus vocation à faire du monitoring.
L’idée est de pouvoir mettre en place des alertes et une analyse fine de la performance afin d’optimiser davantage vos applications.
A faire dès aujourd’hui:
- Développer une culture de la webperf;
- Développer vos CI :
- avec de l’analyse lors des builds (ex: LighthouseCI)
- avec de l’analyse régulière Schedule (ex: Dareboost);
- Monitorer la performance front via un RUM (ex: Datadog, New Relic…);
- Mettre en place le suivi les Core Web Vitals par défault;
- Identifier vos metrics;
- Analyser vos métrics.

Articles associés
- Pourquoi la performance web est importante ?
- Mettre en pratique la web performance de votre site en 5 étapes
Pour creuser le sujet
Lire plus d’articles
-

5 Minutes read
Comment savoir si mon site est performant ?
Lire la suite -
5 Minutes read
Covid-19 : Performance et scalabilité des services numériques à l’heure du télétravail massif
Lire la suite

