CSS Grid Layout
Introduction et explications du fonctionnement du modèle de conteneur CSS flexible à deux dimensions : Grid CSS.
Welcome to the Grid
Spécification encore en version brouillon, bien plus encore que Flexbox, Grid CSS n’est disponible que pour les versions expérimentales des navigateurs et sur IE et Edge. Cette future fonctionnalité CSS promet ce que tout développeur web attend depuis toujours : la disposition d’éléments sous forme de grille.
Certes, ce concept existe depuis longtemps. Qui parmi les anciens, moi le premier, n’a jamais détourné un tableau de données, pour disposer les éléments de sa page ? Certaines librairies se sont également penchées sur le sujet en utilisant les éléments existants, avec plus ou moins de réussite.
Le souci, c’est que tout n’est que détournement. À cela il faut ajouter les problématiques responsives. Dés lors, une vraie spécification CSS dédiée entièrement au positionnement d’éléments en grille – utilisée à bon escient avec les Media Queries – facilite la création de page web et rend le code plus propre, plus lisible et donc maintenable. Tout le monde, du client au développeur, est content.
Bref, la vraie grille de positionnement en CSS arrive – enfin il va falloir être patient quand même. Sans entrer dans les détails techniques – car toujours en développement – regardons ce qu’elle promet.
Flexbox à deux dimensions ?
La question est souvent posée à ce propos. Quelles utilités pour Flexbox et Grid ? Dans quels cas utiliser l’un, l’autre, les deux ? La réponse est simple et nous vient de Tab Atkins :
Flexbox is for one-dimensional layouts – anything that needs to be
laid out in a straight line (or in a broken line, which would be a single straight line if they were joined back together). Grid is for two-dimensional layouts. It can be used as a low-powered flexbox substitute (we’re trying to make sure that a single-column/row grid acts very similar to a flexbox), but that’s not using its full power.Flexbox est utile pour la disposition d’éléments sur une dimension – tout ce qui nécessite d’être disposé sur une seule ligne (ou sur une ligne brisée, qui est au final une seule ligne droite). Grid est utile pour la disposition d’éléments sur deux dimensions. Elle peut être utilisée pour remplacer Flexbox (nous nous efforçons à ce qu’une grille à une seule colonne, ou ligne, agisse de façon similaire à une Flexbox), mais sans utiliser toute sa puissance.
Traduit de l’anglais par mes soins.
Du nouveau vocabulaire
Les spécifications de Grid apportent quatre nouveaux concepts CSS.
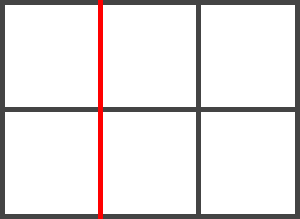
Lignes (Grid Lines)
Les lignes sont les éléments qui dessinent la grille. Elles sont verticales ou horizontales.

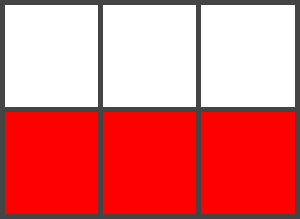
Chemins (Grid Tracks)
Un chemin est l’espace entre deux lignes, verticales ou horizontales.

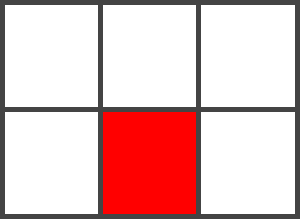
Cellule (Grid Cell)
Une cellule est la plus petite unité d’une grille définie par l’espace entre quatre lignes.

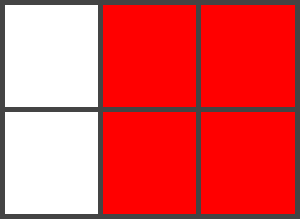
Région (Grid Area)
Une région est définie par un espace entre quatre lignes. Elle peut contenir plusieurs cellules.

La promesse de Grid
Les spécifications étant encore au niveau de brouillon, nous n’entrerons pas dans l’explication de chaque attribut, mais resterons à un niveau d’abstraction en parlant de concepts.
Dans le but de mettre en valeur toute la force de Grid sur une portion de code simple, les exemples ci-dessous ne présentent que le HTML.
Grille simple
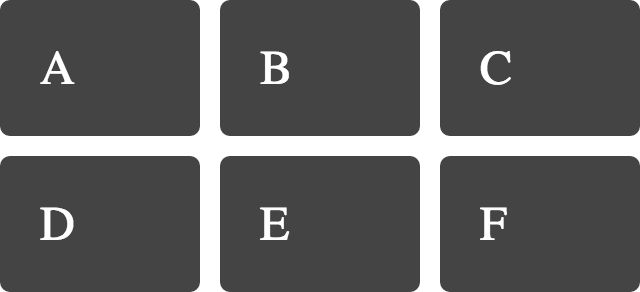
Commençons simplement avec cette portion de code avec un conteneur et six éléments :
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
</div>
En indiquant simplement que le conteneur est de type grid, avec une définition de 3 colonnes, nous obtenons :
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-gap: 10px;
}

Toutes les images proviennent de http://gridbyexample.com/
L’ordre des éléments est ici respecté car la grille prend les éléments dans l’ordre. Il est par contre possible de changer cet ordre par différents moyens – principalement utile en terme de responsive et de placement des header, footer et content.
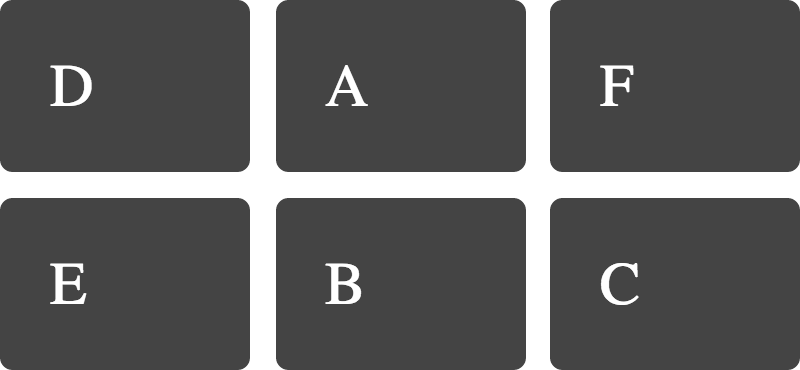
En définissant, pour chaque élément, les numéros de début et de fin des colonnes et lignes qu’ils utilisent, l’ordre est aisément modifiable.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-gap: 10px;
}
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}
.c {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
}
.d {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.e {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 3;
}
f {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}

Le concept est de définir la position exacte dans la grille pour chaque élément. Par un système de raccourci des attributs CSS, en utilisant les lignes, les colonnes ou des régions, il est possible d’être moins verbeux.
Grille et enjambement
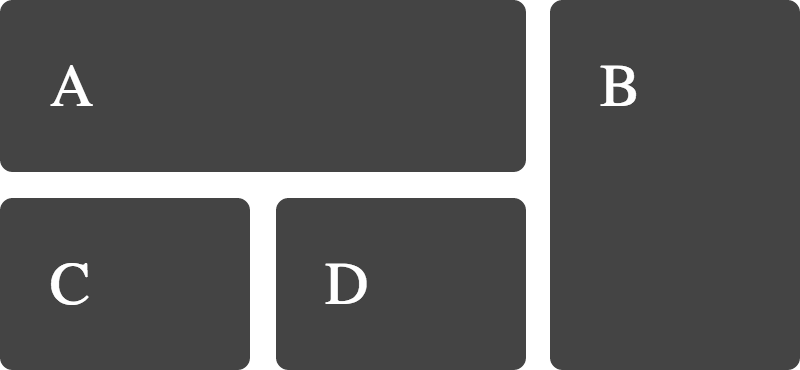
Partons sur une grille avec 4 éléments et définie avec 3 lignes et 3 colonnes.
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div>
Simplement en jouant sur l’enjambement, en utilisant la position des éléments sur plusieurs cellules, ou sur des régions, en indiquant ou non le nombre de cellules qu’un élément utilise, on obtient :
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 100px 100px 100px;
}
.a {
grid-column: 1 / 3;
grid-row: 1;
}
.b {
grid-column: 3 ;
grid-row: 1 / 3;
}
.c {
grid-column: 1 ;
grid-row: 2 ;
}
.d {
grid-column: 2;
grid-row: 2;
}

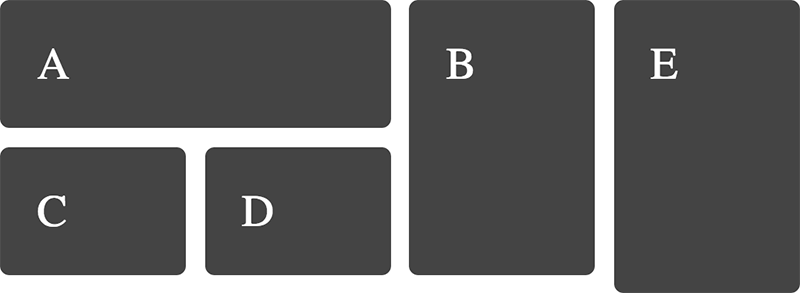
Un conteneur grille est défini au départ avec un certain nombre de lignes et de colonnes ; c’est la grille explicite. Si un élément est positionné dans une zone non définie par la grille, une grille implicite est créée en utilisant les valeurs de positionnement de cet élément.
En ajoutant un élément E à notre code, nous avons la grille explicite définie par A, B, C et D, et la grille implicite contenant les mêmes éléments ajoutés de E.
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 100px 100px 100px;
grid-auto-columns: 100px;
}
.a {
grid-column: 1 / 3;
grid-row: 1;
}
.b {
grid-column: 3 ;
grid-row: 1 / 3;
}
.c {
grid-column: 1 ;
grid-row: 2 ;
}
.d {
grid-column: 2;
grid-row: 2;
}
.e {
grid-column: 4 / 5;
grid-row: 1 / 4;
}

Et le responsive ?
Il est donc facilement compréhensible qu’en utilisant les Media Queries, il sera très facile d’adapter le rendu d’une grille en fonction de la taille de l’écran.

Les petits plus
En plus des principes de base, qui ressemblent surtout à une écriture officielle de mise en page via un tableau, voici une liste non exhaustive des fonctionnalités prévues :
- auto positionnement des éléments si la position n’est pas définie (par défaut en ligne, modifiable en colonne) ;
- superposition d’éléments au sein de la même grille (usage du z-index) ;
- nouveau contexte de positionnement pour chaque définition de région de la grille (chaque région a son propre attribut position) ;
- grilles imbriquées ;
- changement de position d’un élément en utilisant la propriété
order; - alignement des éléments à l’intérieur d’une grille (idem
flexbox align-self, justify-content,etc.) ;
Un outil indispensable
Grid CSS est donc un outil qui promet ce que beaucoup attendent depuis longtemps. Elle se veut simple à prendre en main tout en étant complète d’un point de vue des possibilités. La spécification permet même une écriture CSS visuelle – c’est à dire qu’il sera possible de “dessiner” une grille en CSS via le nommage des régions.
En attendant que la spécification soit finalisée et implémentée dans les navigateurs, je vous invite à aller sur le site
http://gridbyexample.com/ d’où proviennent les images de cet article, et de regarder la conférence de l’auteure du site, Rachel Andrews, à Paris Web 2015.“

