
As a React Native developer who regularly works with tools like TypeScript, Styled Components, React Navigation, Firebase, etc… I know how crucial it is to keep project’s dependencies up-to-date and managing dependencies can be a challenging task! Recently, I tried the library Renovate, a powerful dependency management tool, and in this article, we’ll explore how to implement it into your project.
Why Renovate?
Renovate is an automated dependency update tool that helps you to keep your project’s dependencies, including libraries and packages, always up-to-date. It works by scanning your project’s configuration files (like package.json, Podfile, build.gradle, Gemfile) and automatically generating merge requests for available updates.

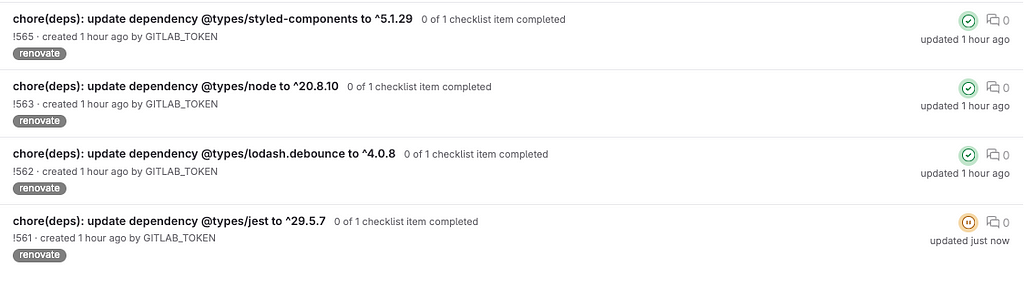
One of the best feature of Renovate is that you can group related packages to reduce noise and avoid to getting overwhelming by to many merge request. For example, all react-navigation/* packages that are updated at the same time will be raised in a single merge requests.
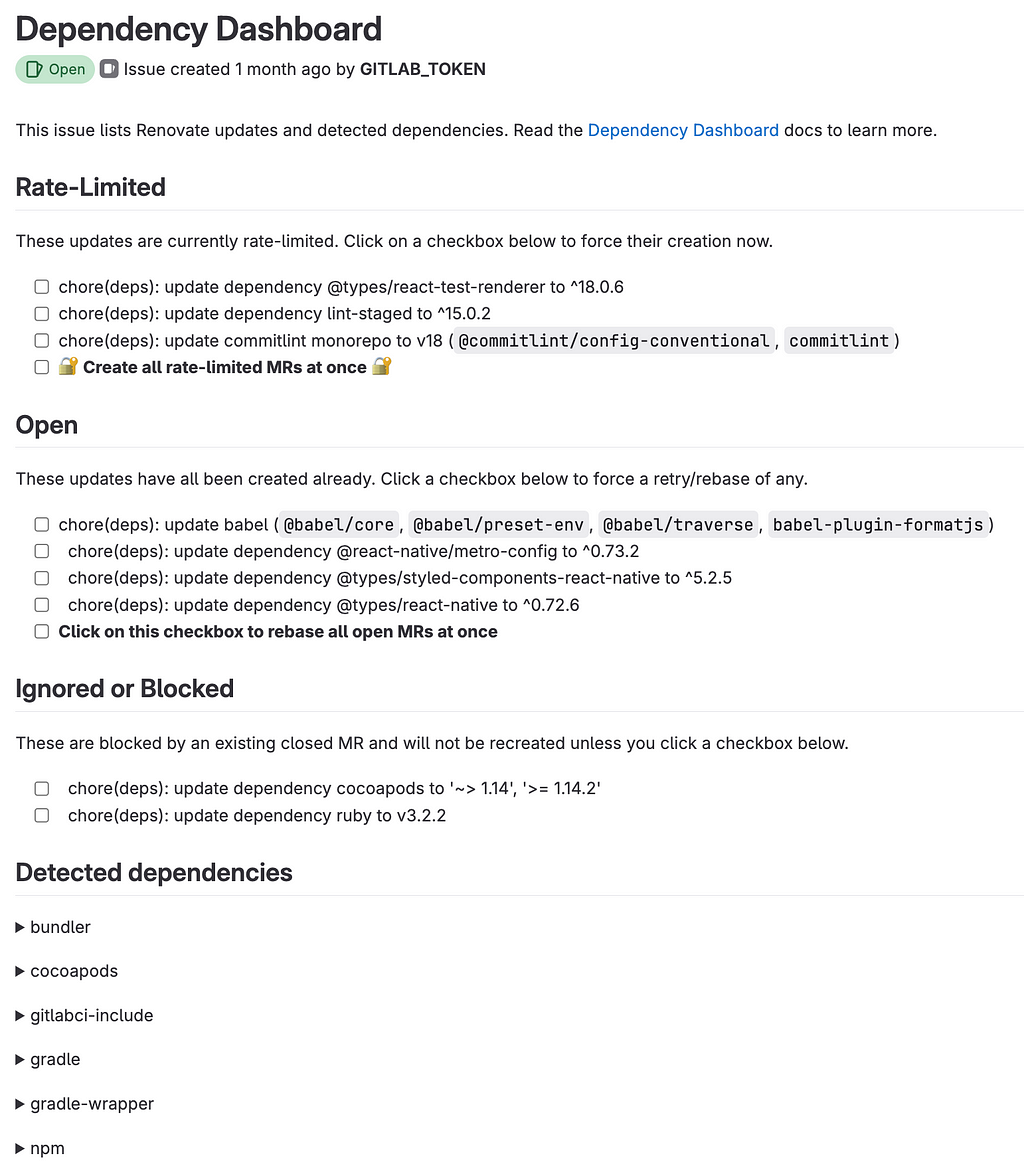
Renovate also create a dependency dashboard, you can found it in the issues on the repository. It’s very praticable to review all your merge requests.

Implementing Renovate in Your GitLab CI/CD Pipeline:
The easier way to install renovate is to setup a CI pipeline job that run Renovate. Here’s how you can set this up:
- Create a .gitlab-ci.yml file, this file defines your GitLab CI/CD pipeline jobs and configurations. Add a new job to the file that runs Renovate:
Update Dependencies:
stage: Chores
image: renovate/renovate:latest
variables:
# Project Access Token
# Define $GITLAB_TOKEN variable into GitLab settings > CI/CD > Variables
RENOVATE_TOKEN: $GITLAB_TOKEN
before_script:
script:
- renovate --platform gitlab --autodiscover true
only:
- schedules
With this configuration, we will allow Renovate to run on any repository that the bot account has access to (GITLAB_TOKEN scope) with the autodiscover parameter. You can find a lot of configuration options here.
💯 The first merge request is automatically created in your repository and contains the basic renovate.json configuration file.
Configure Renovate to access your Git repository
You can use a personal access token and declare it into GitLab Settings > CI/CD > Variables. I use GITLAB_TOKEN as variable. The token you pass to this variable will define the scope of your pipeline, so be careful when you choose your token.
- Configure Pipeline Triggers: set up scheduled pipelines in GitLab. This way, Renovate will regularly check for dependency updates according to your defined schedule.

- Customizing Renovate: create a renovate.json or add a “renovate” section in your package.json to customize how Renovate behaves. Renovate is highly customizable to fit your project’s needs. You can configure it to work seamlessly with TypeScript, Styled Components, and React Navigation. Make sure to specify TypeScript as a peer dependency if your project uses it. Renovate will handle TypeScript updates accordingly.
{
"$schema": "https://docs.renovatebot.com/renovate-schema.json",
"extends": ["config:recommended"],
"addLabels": ["renovate"],
"rangeStrategy": "bump",
"separateMajorMinor": false,
"separateMultipleMajor": true,
"prHourlyLimit": 25,
"packageRules": [
{
"matchPackagePatterns": ["formatjs"],
"groupName": "formatjs"
},
{
"matchPackagePatterns": ["firebase"],
"groupName": "react-native-firebase"
},
{
"matchPackagePatterns": ["react-navigation"],
"groupName": "react-navigation"
},
{
"matchPackagePatterns": ["eslint"],
"groupName": "eslint"
},
{
"matchPackagePatterns": ["jest"],
"groupName": "jest"
}
]
}
- Automated Merge : I review the merge request created by Renovate every friday to ensure they do not introduce breaking changes. But, you can also consider automating the merging of non-breaking updates by just adding configuration to renovate.json file.
"packageRules": [
{
"matchUpdateTypes": ["minor", "patch"],
"matchCurrentVersion": "!/^0/",
"automerge": true
}
]
Be cautious with this approach and ensure your tests cover the updated dependencies thoroughly to prevent potential issues.
To summarise:
By integrating Renovate into your GitLab CI/CD pipeline, you’ll automate the process of checking and applying dependency updates, ensuring that your project stays up-to-date with minimal manual effort. This not only improves the overall stability of your application but also saves you valuable development time.
While Renovate is a powerful tool, you might encounter some issues along the way:
- Conflict resolution: sometimes, updates can conflict with your project’s code. Manually resolve these conflicts or customize Renovate’s behavior to prevent them.
- Stale merge requests: MRs can become stale if not reviewed promptly. Try to implement a review schedule or use Renovate’s “automerge” feature to address this.
References:
Dependency Management in React Native with Renovate and GitLab was originally published in ekino-france on Medium, where people are continuing the conversation by highlighting and responding to this story.

