Passer à une Progressive Web App : quels avantages et limites ?
Au cours de la dernière décennie, la consommation mobile n'a cessé d'augmenter. Selon le Digital 2021 global overview research, le nombre d'utilisateurs mobiles s'élève aujourd'hui à 5,22 milliards, soit 66,6% de la population mondiale. Si la consommation mobile représente davantage un enjeu pour certains secteurs d'activité, il s'agit là d'un phénomène incontournable pour toute entreprise.
Il y a bien un critère essentiel qui caractérise le monde du mobile, et c’est le besoin d’une expérience rapide et fiable. D’après les résultats d’une analyse de 5,2 millions de pages, le temps de chargement moyen des pages (Speed Index) est de 4,782 secondes sur desktop et de 11,455 secondes sur mobile. Or, selon les données de Google Analytics sur un échantillon de 3,700 sites mobiles, 53% des utilisateurs abandonnent leur navigation si le chargement prend plus de 3 secondes.
Partant de ce constat, une solution est aujourd’hui adaptée par de plus en plus d’entreprises pour mieux répondre aux besoins des utilisateurs – les PWA.
Qu’est-ce qu’une Progressive Web App (PWA) ?
Les Progressive Web Apps (Applications Web Progressives, ou plus communément appelées PWA) sont des applications web offrant une expérience utilisateur similaire à celle des applications mobiles. Accessibles via un navigateur, ces dernières permettent l’utilisation de fonctionnalités natives à la plupart des navigateurs web ainsi qu’aux appareils mobiles.
De nombreuses marques ont fait le choix des PWA ces dernières années. On peut citer quelques pures players tels qu’Alibaba et Aliexpress, Pinterest, ou Uber. Mais quelques marques traditionnellement brick and mortar entrent également dans la danse, parmi lesquelles BMW, Starbucks, ou Continental.
Il existe plusieurs avantages à la mise en place d’une progressive web app. Notamment l’optimisation des coûts et des délais grâce à la mutualisation d’une partie des développements.
Mais c’est bien l’impact des PWA sur l’expérience client qui nous intéresse aujourd’hui.
Les bénéfices des PWA : des expériences qui convertissent mieux ?
Forbes, Starbucks, Tinder, Pinterest ou encore Trivago… Il n’est pas surprenant que de plus en plus de grandes entreprises aient déjà franchi le pas compte tenu de l’impact des progressive web apps sur leurs performances.
C’est grâce à cette expérience client optimisée que la PWA permet aujourd’hui aux marques et aux marketplaces d’améliorer les 3 principaux leviers de croissance e-commerce : le trafic, le taux de conversion et le panier moyen. Ainsi en passant à la PWA, Aliexpress a pu doubler le nombre de pages vues par session avec un taux de conversion de +104% pour les nouveaux utilisateurs mobiles, Jumia a divisé son taux de paniers abandonnés par deux, grâce aux relances via push notifications et Nikkei a doublé son trafic avec +58% de conversions en un an.
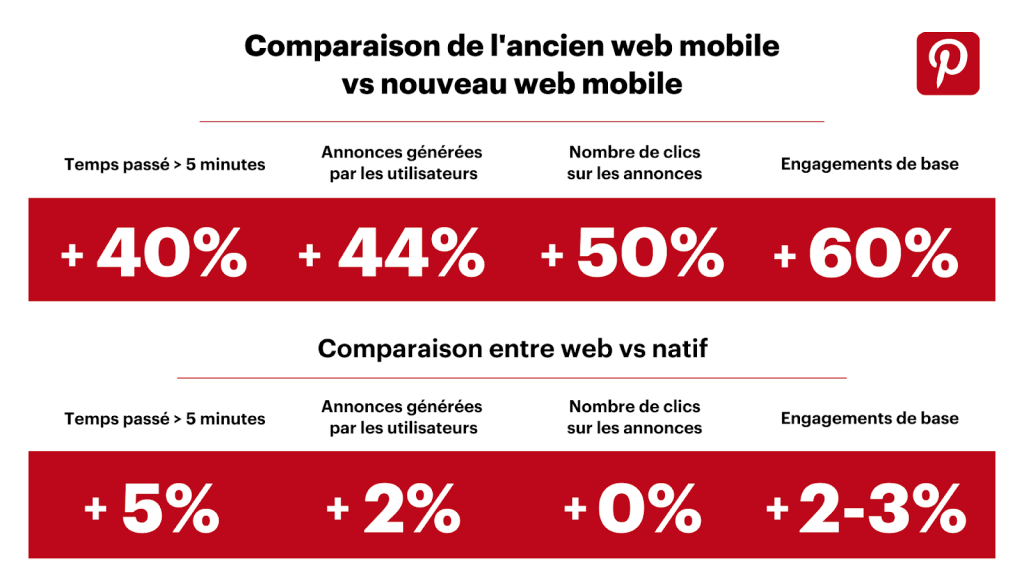
Nous pouvons également citer l’exemple du réseau social Pinterest. Après avoir analysé ses données utilisateurs sur mobile, l’entreprise a constaté que son expérience web ne parvenait à convertir que 1% des utilisateurs en inscriptions, connexions ou installations de l’application native.
À l’aide de React, Redux et Webpack, Pinterest a ainsi reconstruit une expérience mobile PWA en l’espace de 3 mois, ce qui lui a valu de nets progrès sur leur conversion mobile. Résultat : le temps passé sur le site a augmenté de 40% par rapport à l’ancienne expérience web mobile, les revenus publicitaires générés par les utilisateurs ont augmenté de 44%, et les engagements de base ont augmenté de 60%.

Et les bénéfices sont d’autant plus vrais dans le cadre du m-commerce.
Comment les PWAs peuvent améliorer l’expérience utilisateur ?
Les Progressive Web Apps impactent la qualité de l’expérience de diverses façons :
Fluidité de l’expérience : grâce aux Services Workers qui traitent les requêtes et la mise en cache en arrière-plan, les performances sont nettement améliorées, notamment en ce qui concerne la vitesse de chargement des pages. La PWA Twitter light, par exemple, est interactive en moins de 5 secondes en 3G sur la majorité des appareils, avec des temps de chargement moyens 30% plus rapides.
La question de la fluidité de l’expérience est également adressée par la facilité de téléchargement des PWA.
Le téléchargement d’une PWA se fait directement depuis la version mobile d’un site web, comme celui de Twitter par exemple. Il suffit à l’utilisateur de cliquer sur un bouton afin de télécharger cette dernière et y avoir accès.
Ainsi, les entreprises peuvent se passer des stores et des processus de gestion et de soumission des versions de leurs applications. Les mises à jour quant à elles, sont téléchargées et installées automatiquement au lancement de la progressive web app ou lors d’une visite du site dans le navigateur. Aussi, quand Twitter met à jour sa PWA, toutes nouvelles fonctionnalités et corrections de bugs sont disponibles sans aucune action manuelle requise de la part des utilisateurs.
L’expérience de téléchargement est également directement impactée par le poids des PWA : pas plus de 1 Mo pour la majorité des applications. Des téléchargements plus rapides donc, réduisant quasiment au maximum le risque d’abandons en cours de téléchargement.
Fonctionnalités : les progressive web apps offrent la possibilité d’avoir accès aussi bien aux fonctionnalités natives de la plupart des navigateurs qu’aux fonctionnalités natives des mobiles, comme les notifications (dans une certaine limite), ou la possibilité d’avoir accès à un mode hors ligne.
Un cas d’usage intéressant par exemple, est l’utilisation des notifications afin de relancer les utilisateurs en cas d’abandon de panier – peu importe l’appareil utilisé lors de la dernière visite. Une opportunité d’optimiser les taux de conversion, mais également un pas supplémentaire vers une stratégie omnicanale et le commerce unifié.
Cela est d’autant plus vrai sur un site e-commerce, où la confiance dans la plateforme est un facteur clé en matière de conversion. Une expérience fidèle à la marque, et des performances à l’état de l’art influent directement sur le comportement des utilisateurs et leur propension à finaliser l’achat.
Car si la consommation mobile est beaucoup plus importante que celle du web, il n’en va pas de même en ce qui concerne les taux de conversion web vs mobile. Le « Mobile Revenue Gap » est une réalité, et les PWA peuvent ainsi s’avérer être un début de solution à cette problématique.
Les cas d’usage des PWAs ne se limitent pas au e-commerce BtoC, ils constituent également une opportunité pour les acteurs BtoB qui souhaitent offrir à leurs clients une interface mobile de suivi des expéditions à l’aide des notifications push, ou un catalogue sur tablette avec les produits et la wishlist des clients pour les commerciaux ou encore un outil de commandes rapides sur mobile, par SKU ou l’aide de QR codes (avec les notifications push et la synchronisation en arrière-plan)…Soit de nouveaux services à valeur ajoutée pour les clients professionnels avec un time-to-market réduit et des coûts rationalisés grâce à la mutualisation du socle technique, rendue possible par les PWAs.
Les limites des Progressive Web Apps
Bien qu’elles aient de nombreux avantages, les Progressive Web Apps ne sont pas la réponse à tout.
Dans le cadre de plateformes 360 intégrant par exemple des fonctionnalités liées à la fidélité, ou de l’IoT, le niveau de complexité est tel qu’il est nécessaire d’étudier l’écosystème en détail afin de faire le bon choix : la PWA ou une application dédiée au sein de laquelle est intégré le e-commerce.
La question se pose également dans le cadre du e-commerce B2B par exemple, pour lequel les interfaces sont encore assez simples en comparaison du B2C, et pour lequel il est nécessaire de questionner la réalité des usages mobiles pour ce type de commandes (les utilisateurs B2B achètent-ils sur mobile ?).
Enfin, il existe quelques limites quant aux fonctionnalités natives disponibles (Bluetooth, NFC par exemple). Tout particulièrement sur iOS, qui ne permet pas encore l’usage des notifications push par les PWA. Malgré des évolutions continues, les PWA ne sont pas encore en mesure d’offrir le même niveau d’accès aux fonctionnalités hardware qu’une appli native. Et elles ne le seront peut-être jamais, car les PWA reposent sur les fonctionnalités supportées par les navigateurs.
Progressive Web App vs application native : que choisir ?
S’il existe de nombreux arguments en faveur des PWA, comme toujours, tout dépend des besoins et de la motivation première d’une éventuelle transition. Le potentiel et les opportunités commerciales peuvent être énormes, comme le prouvent les chiffres présentés par de nombreuses entreprises.
Les PWA ne constituent pas nécessairement une solution toute faite pour répondre à vos besoins. A vrai dire, il n’y a pas lieu de désigner « le meilleur choix » entre une application native et une Progressive Web App. Elles répondent chacune à des besoins différents, seront plus ou moins adaptées selon l’entreprise et le service proposé.
Côté développement, la mutualisation d’une partie du code peut faciliter leur mise en œuvre, voire réduire les coûts comparativement aux applications natives (mais ce n’est pas toujours le cas !). Elles représentent cependant une bonne solution lorsque, par exemple, votre entreprise ne dispose pas d’une application mobile et qu’il est nécessaire de mettre en place une solution rapide afin d’accéder au marché mobile.
C’est également une bonne option si l’expérience attendue de l’application ne nécessite pas de fonctionnalités – notamment matérielles – non prises en charge par les PWA ; ou si les notifications push ne sont pas une priorité pour engager vos clients.
D’un autre côté, il existe une multitude de scénarios dans lesquels une PWA ne répondra pas entièrement à vos besoins. Si l’application sert un objectif plus expérientiel ou implique une intégration avec des fonctionnalités matérielles, par exemple. Cela vaut aussi si les notifications push iOS, ou l’authentification biométrique sont indispensables. Autre exemple avec les jeux mobiles, par exemple, pour lesquels l’expérience utilisateur sur une application PWA n’atteindra tout simplement jamais le même niveau de qualité que sur une appli native.
La réflexion à mener en amont est essentielle. C’est pourquoi il peut être utile d’être accompagné dans cette démarche par un partenaire compétent, capable de définir vos objectifs. De la rédaction du cahier des charges au développement, celui-ci doit être en mesure de vous guider vers une solution adaptée et offrant la plus grande valeur ajoutée à votre business.
Contact
Vous avez un projet e-commerce pour votre domaine d'activité ou tout simplement des questions ?
Contactez-nousLire plus d’articles
-

6 Minutes read
Les 3 grandes tendances e-commerce pour 2022
Lire la suite -

6 Minutes read
Quels choix technologiques pour améliorer la performance d’un projet d’application mobile ?
Lire la suite -

6 Minutes read
Covid-19 : Quels outils pour répondre aux enjeux du e-commerce ?
Lire la suite

