Pourquoi utiliser Adobe Air Mobile ?
Adobe® AIR® est un moteur d’exécution gérant plusieurs systèmes d’exploitation et écrans, qui permet d’exploiter vos compétences en matière de développement Web pour développer et déployer des applications Internet enrichies (RIA) destinées aux ordinateurs de bureau et périphériques mobiles.
Sur mobile, Adobe Air permet donc de créer des applications cross-platform iOS/Android et de générer alors une application .ipa pour iOS ou .apk pour Android et ainsi de les déployer sur les différents stores. La grande force d’Air Mobile est d’avoir le même résultat graphique et fonctionnel sur les différentes plateformes avec un code identique.
De nombreuses applications développées en Air sont actuellement disponibles sur AppStore et Google Play ; nous en verrons quelques-unes en conclusion de cet article.
1/ Comment marche Adobe Air Mobile ?
Sous Android, le procédé de compilation du .swf est identique à une application web ou desktop.
Le runtime Air permettant de lire ce .swf est embarqué (captive runtime) puis packagé au sein de l’archive APK.
Le code ActionScript 3 (AS3) est lui compilé en code machine (bytecode) à l’exécution par le runtime Air (JIT, Just In Time compiler).
Sous iOS, Apple n’autorise pas l’exécution d’un code tiers et le .swf final doit donc être pré-compilé en code machine dès le packaging de l’ipa (AOT Ahead Of Time Compiler).
Le runtime Air est lui aussi packagé au sein de l’archive IPA finale.

Comprendre la différence entre AOT et JIT compiler :
http://blogs.adobe.com/airodynamics/2012/07/04/aot-or-interpreter/
2/ Et les performances ?
a) Mode de rendu graphique
Lors de la création d’une application Air Mobile nous avons la possibilité de faire un choix de mode de rendu graphique : CPU vs GPU vs DIRECT.
Pour bien faire ce choix il faut revenir au basique et comprendre qu’est-ce qu’un CPU et qu’est-ce qu’un GPU.
Le processeur (CPU, pour Central Processing Unit, soit Unité Centrale de Traitement) est le cerveau de l’ordinateur. Il permet de manipuler des informations numériques, c’est-à-dire des informations codées sous forme binaire, et d’exécuter les instructions stockées en mémoire. http://www.commentcamarche.net/contents/763-processeur
La carte graphique (en anglais graphic adapter), […] est l’élément de l’ordinateur chargé de convertir les données numériques à afficher en données graphiques exploitables par un périphérique d’affichage. Cette carte peut être soit intégrée directement à la carte-mère ou bien une carte additionnelle. http://www.commentcamarche.net/contents/731-carte-graphique
La carte graphique est elle-même équipée d’un processeur:
Un processeur graphique (appelé GPU, pour Graphical Processing Unit), constituant le coeur de la carte graphique est chargé de traiter les images en fonction de la résolution et de la profondeur de codage sélectionnée. Le GPU est ainsi un processeur spécialisé possédant des instructions évoluées de traitement de l’image, notamment de la 3D.
Pour faire simple, le “render mode” va donc permettre de déterminer le processus utilisé par le périphérique pour procéder à l’affichage des pixels sur votre écran.
Les différents modes de rendu :
CPU : Dans ce mode, le rendu des objets graphiques de votre application sera effectué directement par le processeur (CPU). Historiquement flash fonctionne sur ce mode.
GPU : Dans ce mode, le rendu des objets graphiques de votre application sera automatiquement effectué par le processeur de la carte graphique (GPU) via le runtime AIR.
À utiliser avec précaution, car l’automatisation de ce processus peut parfois affecter les performances et est soumise à quelques restrictions.
Ce mode est en quelque sorte une boite noire pour le développeur.
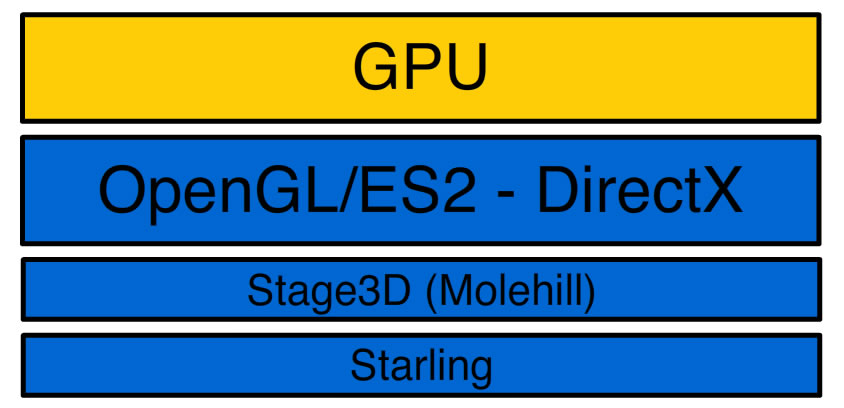
DIRECT : En render mode direct, le développeur devra lui-même effectué la composition des objets d’affichages via une API bas niveau (Stage3D).
Cette API permettra de communiquer directement avec le GPU et donc d’obtenir les meilleures performances possibles.
Ce mode est préconisé par Adobe via l’utilisation de frameworks comme Starling (http://gamua.com/starling/). Starling est un framework 2D se basant sur les APIs Stage3D.

b) Une API 3D pour faire des applications 2D ? WTF ?!?
Actuellement, le GPU de vos périphériques est surtout utilisé par les jeux ou applications 3D (en natif via les API OpenGL ou DirectX).
Cela veut dire que la plupart de vos applications, même natives, n’utilisent pas la puissance du GPU mais seulement celle du CPU.
L’API Stage3D est donc faite à l’origine pour faire de la 3D, c’est-à-dire travailler avec des polygones, eux-mêmes formés de triangles.
Il suffit donc de ne pas utiliser une dimension de la 3D pour en faire une API 2D. C’est ce que fait Starling : créer la composition du rendu graphique en 2D à base de triangle.

D’autres frameworks et extensions ont ensuite vu le jour autour de Starling. C’est le cas de Feather (http://feathersui.com/) un framework d’interfaces utilisateurs.
L’utilisation du renderMode=DIRECT et des frameworks associés permettent donc de tirer profit de l’intégralité de la machine : le CPU pour l’exécution du programme, le GPU pour le rendu graphique.
Ceci permet de construire des applications performantes sur téléphone mobile tout en conservant la force de Flash pour le montage d’interfaces graphiques customisables.
Il faut donc faire attention aux idées reçues, comme quoi une application développée via une technologie cross-platform serait forcément moins performante qu’une application native.
Nous verrons en conclusion de cet article les intérêts et inconvénients de l’utilisation d’Air Mobile ainsi que des exemples d’applications disponibles sur les différents stores.
c) Outil de Profiling : Adobe scout
Sur mobile, la performance étant LE critère important il est essentiel d’être bien outillé.
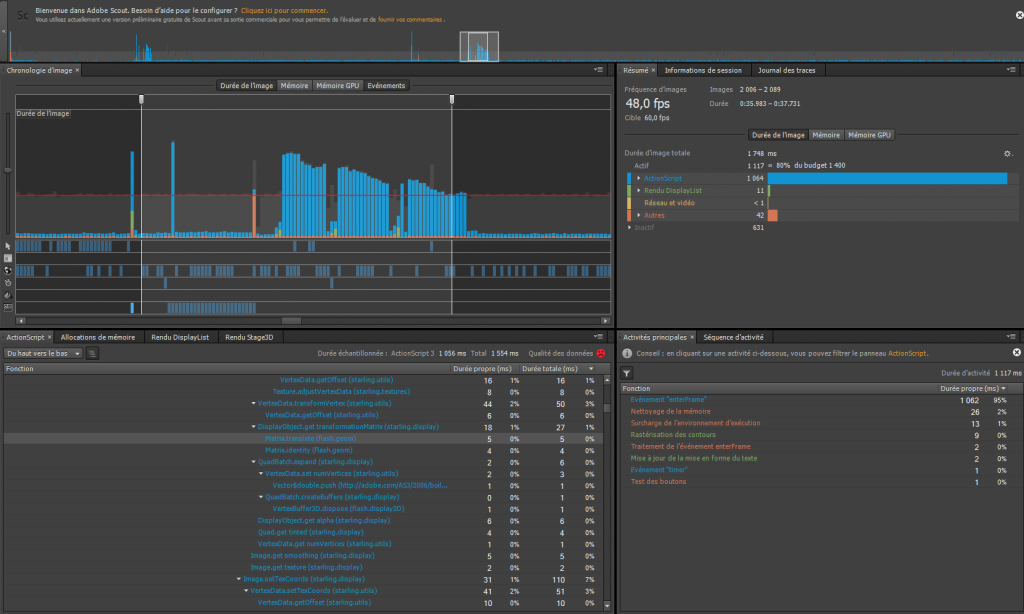
Adobe a donc créé une application de profiling nommé Scout permettant aux développeurs AS3 d’analyser l’exécution de leur programme en temps réel et donc d’optimiser leur code.
Je ne vais pas rentrer ici dans les détails techniques de cet outil car cela fera l’objet d’un article complet plus tard.

Pour résumer, cet outil vous permet de visualiser très précisément le temps d’exécution du code ActionScript 3 et donc de voir les potentiels problèmes ou surcharges CPU/GPU.
L’outil permet aussi de faire une analyse précise de la mémoire utilisée au sein de l’application.
Le profiling de l’application peut se faire directement sur les terminaux mobiles.
Pour aller plus loin et apprendre à utiliser Adobe Scout:
http://www.bytearray.org/?p=5003
http://www.adobe.com/devnet/scout/articles/understanding-flashplayer-with-scout.html
http://www.adobe.com/devnet/scout/articles/scout-memory-profiling-fr.html
3/ Les fonctionnalités natives ?
a) Fonctionnalités natives intégrées
Le runtime Air intègre par défaut certaines fonctionnalités des différents devices, celles-ci sont directement accessibles via une API ActionScript 3 pour les différentes plateformes.
En voici une liste non exhaustive, celle-ci évolue à chaque version du SDK Air :
- Gestion du mode veille automatique (API SystemIdleMode)
- Ajout d’une image au sein de la galerie du mobile (API CameraRoll)
- Accès aux différentes caméras (API Camera)
- Lecture/écriture de fichier sur le disque (API File)
- Ouverture de boite de dialogues (mail, appel, sms), (API File)
- Accès à l’accéléromètre (API Accelerometer)
- etc.
b) Étendre les fonctionnalités d’Air
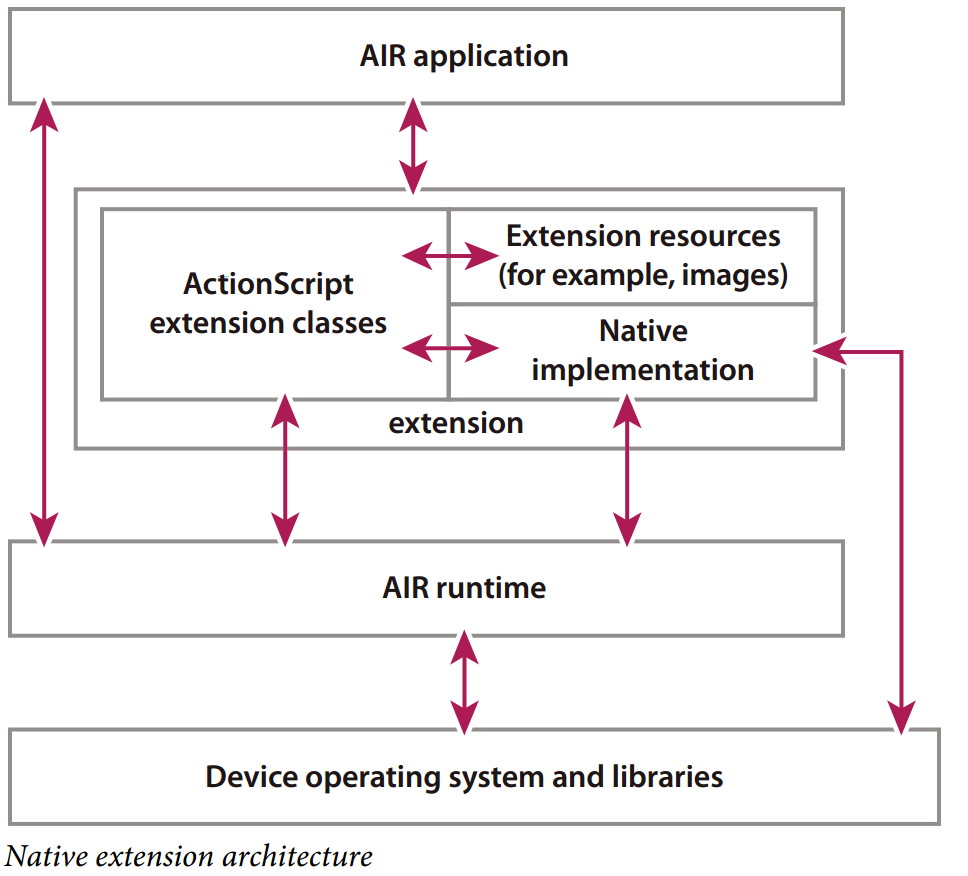
Il faut savoir que toutes les fonctionnalités possibles en natif iOS et Android peuvent être développées au sein d’une application Air. Ceci grâce au système d’ANE (Air Native Extension).
Comment ça marche ?
Le système d’ANE mis en place par Adobe permet de créer un pont entre du code natif et du code ActionScript 3.
Il est donc possible dans une application Air de coder une fonctionnalité en Objective-C pour iOS ou en Java pour Android et d’appeler ses méthodes via une seule interface AS3.

Les ANE étant packagées au format .ane, celles-ci peuvent être partagées au sein de la communauté :
http://www.adobe.com/devnet/air/native-extensions-for-air.html
http://www.as3gamegears.com/category/air-native-extension/
Pour aller plus loin sur le sujet :
http://www.adobe.com/devnet/air/articles/extending-air.html
http://help.adobe.com/en_US/air/extensions/air_extensions.pdf
4/ Conclusion : Votre projet doit-il être fait en Air Mobile ?
Air Mobile n’a pas pour vocation de remplacer les applications natives, mais s’avère être une solution technique adaptée à certains types de projet.
Si votre interface d’application doit respecter la charte graphique et les comportements natifs iOS ou Android, l’utilisation d’Air Mobile ne présente pas d’intérêt.
Dans ce cas le développement de deux applications distinctes dans les deux langages, Objective-C et Java sera plus adapté.
Par contre si votre application doit être personnalisée et identique sur les différentes plateformes la question se pose. C’est notamment le cas pour les jeux, ou les applications dites événementielles.
Les inconvénients :
Technologie Propriétaire.
Les applications AIR dépendent du runtime Air et donc des choix faits par la société Adobe.- Performances d’exécution.
Malgré le fait qu’il soit possible de faire des applications performantes en Air mobile, la rapidité d’exécution du code ActionScript 3 n’est pas aussi performante qu’un langage natif. Ceci étant vrai pour toutes technologies cross-platform.
- Multi-Threading.
Le runtime Air fonctionne sur un seul thread. Par conséquent, il n’est pour le moment pas possible de paralléliser l’exécution de plusieurs programmes directement en AS3 sur mobile. Il est par contre tout à fait possible de mettre en place ce système en natif via une ANE.
- Support :
Adobe Air n’est pas supporté sur Android 2.1 et inférieur, en 2013 ceci représente 3.1% du marché.
Les avantages :
- Cross Platform.
Un code unique sur iOS/Android pour un rendu identique. Facilité de maintenance, d’évolution et temps de développement réduit.
- Stage3D.
Une API bas niveau pour faire le rendu d’interface directement sur la carte graphique, laissant ainsi les ressources du CPU pour l’exécution du programme.
- L’IDE Flash.
Historiquement Flash a toujours été utile pour faciliter le travail entre designer et développeur. Ceci est toujours vrai sur mobile et laisse place à la liberté d’expression et à la créativité !
- ANE et outils de debug.
Comme expliqué plus haut dans l’article, les outils autour d’Air Mobile en font une solution cross-platform complète.
- Communauté active.
Même si l’HTML 5 s’est imposé comme standard pour le Web dans le navigateur, la communauté Flash est toujours très présente, notamment sur Air Mobile.
Avec ces explications vous pourrez désormais apporter des éléments de réponse à la question : « Mon projet doit-il être fait en Air Mobile ? »
En partant du principe utopique qu’un projet n’a aucune contrainte de temps/budget et que vous possédez toutes les compétences techniques pour développer ce projet en natif pour les différentes plateformes la question ne se pose pas.
[8]

Par contre, je suis moi-même convaincu que dans certains contextes (cités plus haut) si l’on fixe les contraintes de temps/budget, un projet développé en Air Mobile pourra être plus qualitatif qu’un projet développé en natif.
Voici donc une petite sélection d’applications développées en Air Mobile et présentes sur les différents stores :
Adobe Photoshop Touch

iOS : https://itunes.apple.com/fr/app/adobe-photoshop-touch/id495716481?ls=1&mt=8
Android : https://play.google.com/store/apps/details?id=air.com.adobe.pstouch
PicShop {#AirMobileApps-PicShop}

iOS : https://itunes.apple.com/us/app/id502430343?mt=8
Android : https://play.google.com/store/apps/details?id=air.ca.esdot.PicShop
Zapiks {#AirMobileApps-Zapiks}

iOS : http://itunes.apple.com/app/zapiks/id556610285?mt=8
Android : https://play.google.com/store/apps/details?id=air.fr.zapiks.app&hl=fr
Strøssel / Magazine {#AirMobileApps-Str%C3%B8ssel%2FMagazine}

iOS : https://itunes.apple.com/us/app/str-ssel-magazine-for-ios/id549483913?mt=8
Song Pop {#AirMobileApps-SongPop}

iOS : https://itunes.apple.com/us/app/song-pop/id518042655?ls=1&mt=8
Android : https://play.google.com/store/apps/details?id=air.com.freshplanet.games.WaM
Spell Cubes {#AirMobileApps-SpellCubes}

Revolve {#AirMobileApps-Revolve}

iOS : https://itunes.apple.com/app/revolve/id555859420?mt=8
VisYOUalize {#AirMobileApps-VisYOUalize}

iOS : https://itunes.apple.com/us/app/denon-visyoualize-yourself/id553497175?mt=8
Android : https://play.google.com/store/apps/details?id=air.VisYOUalize&hl=en

