Vos palettes de couleurs en CSS
Organiser une palette de couleurs dans un projet web a toujours été délicat : il faut penser à nommer les couleurs de manière sémantique, distinguer les variables de couleurs lorsque qu'il existe plusieurs nuances (qui n’a pas eu à définir une dizaine de variations de gris : dark, darker, darkest, darkiest…), et penser aux maintenances pour les changements de couleurs possibles dans le futur.
On veut bien faire en général et, au début, tout se passe bien. Mais ensuite, c’est là que ça se gâte. Les couleurs commencent à être déclarées en très grand nombre. D’autres développeurs peuvent intervenir dans le projet avec leur propre méthodologie. Si on ne fait pas attention, on risque de se retrouver rapidement avec un code brouillon. Ces problèmes ne sont pas nouveaux, et beaucoup de solutions sont proposées sur le web.
Dans cet article, je vais expliquer une approche avec Sass Maps qui peut permettre de construire une palette de couleurs, et de la gérer tout au long du développement.
Au début, il y avait le code hexadécimal
h1 {
color: #4466a2;
}
.title {
background-color: #e6e7e9;
color: #719ce7;
}
C’est la méthode par défaut que tout le monde a exploité en premier. Mais aujourd’hui, écrire les couleurs sous forme hexadécimal directement dans la CSS n’est pas optimal pour plusieurs raisons.
Premièrement, le manque de lisibilité pour le développeur. Ça n’a pas l’air de grand chose, mais c’est un point qui ralentit le développeur dans sa production.
Deuxièmement, le manque de flexibilité. Les changements sont inévitables dans un projet. Si ce changement implique une modification des couleurs, le développeur aura plus de travail à faire avec des couleurs intégrées directement dans la CSS que s’il choisissait de mettre les couleurs dans des variables.
Ensuite Sass est arrivé avec les variables

Plus maniable, on peut définir les variables dans un fichier de configuration et les utiliser dans le code. Avec la possibilité de les nommer librement, elles sont faciles à mémoriser et à modifier dans le futur si un changement s’impose.
Au début, on peut penser à nommer les couleurs en fonction de ce qu’elle représente :
$color-blue: #115fe7;
$color-orange: #f1b313;
$color-grey: #666;
Cela semble raisonnable pour un début, mais rapidement difficile à manipuler. Lorsque l’on se retrouve à utiliser plusieurs nuances d’une même couleur (en particulier avec les couleurs monochromatiques), on se retrouve avec quelque chose comme ceci (beaucoup sont passés par là !) :
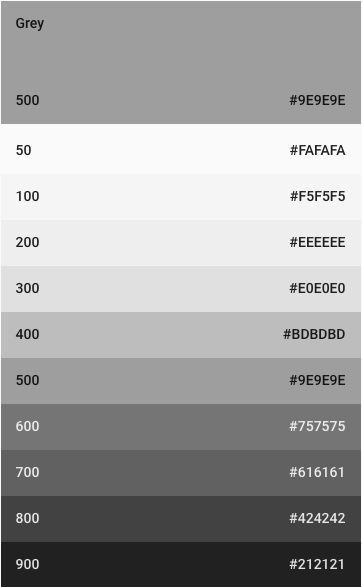
$grey: #9E9E9E;
$grey-light: #EEE;
$grey-lighter: #F5F5F5;
$grey-lightest: #FAFAFA;
$grey-dark: #757575;
$grey-darker: #616161;
$grey-darkest: #424242;
$grey-darkiest: #212121;
etc...
On ne sait plus comment les nommer ensuite ! Ce n’est pas idéal. Suite à cela, d’autres alternatives sont apparues :
| Les variables numérotées | Les variables fonctionnelles |
|
$color1: #4285F4;
|
$button-color: #bbcbfd;
|
Dans un cas, il est difficile de travailler avec puisque le nommage est trop abstrait.
Dans l’autre cas, lorsque l’on utilise des couleurs nommées par fonction, elles peuvent devenir confuses lorsque cette couleur est nécessaire pour une fonction différente.
Par exemple, on veut créer des boutons de la même couleur que des liens. Est ce que l’on va déclarer cette couleur deux fois, ou alors va t-on utiliser la variable $button-color sur un lien ?
Aucune de ces techniques n’est satisfaisante, ce qui nous amène à la dernière méthode, que j’ai expérimenté.
et maintenant… Sass Maps !
Les variables globales Sass sont un bon début, mais on peut pousser encore plus loin. C’est là qu’interviennent les Maps. De cette façon, les couleurs peuvent être itérées, elles sont plus organisées, et sont plus intuitives pour y faire référence.
Voici un exemple de palette de couleurs organisée avec une map $palettes, qui contient des sous-maps, plus spécifiques. Ce qui renforce la clarté du code (on notera l’utilisation du hsl à la place du rgb, mais ça c’est un autre sujet) :
$palettes: (
textBasic: hsl(0, 0%, 50%),
mono: (
white: hsl(0, 0%, 100%),
base: hsl(0, 0%, 60%),
black: hsl(0, 0%, 0%),
),
theme: (
primary: hsl(0, 0%, 11%),
secondary: hsl(350, 83%, 57%),
),
neutral: (
grey-50: hsl(0, 0%, 96%),
grey-100: hsl(220, 14%, 88%),
grey-300: hsl(218, 7%, 78%),
grey-500: hsl(0, 0%, 28%),
grey-700: hsl(220, 12%, 10%),
grey-900: hsl(346, 35%, 7%),
),
brand: (
facebook: hsl(221, 44%, 41%),
twitter: hsl(196, 100%, 46%),
google-plus: hsl(7, 71%, 55%),
),
) !default;
Ici, les sous-maps ont été classées en quatre catégories :
- mono : les couleurs monochrome blanc, noir et gris.
- theme : les couleurs dominantes qui définissent l’identité visuelle du site.
- neutral : les différentes tonalités de gris utilisés dans le site.
- brand : les couleurs spécifiques à des marques.
Pour la palette neutral, je me suis basée sur le concept des couleurs de Material Design afin de nommer les couleurs.

Chaque couleur est définie avec un nombre “clé” : 50, 100, 200, 300, 400, 500, 600, 700, 800, et 900. Le nombre 500 désigne le nombre intermédiaire de base. Plus l’on tend vers une couleur claire, plus le nombre est petit (50). Plus l’on tend vers une couleur sombre, plus le nombre est grand (900). Cela ressemble finalement beaucoup à la façon dont est définie la graisse du texte (font-weight). Pour l’avoir expérimentée dans un projet, je trouve que cette convention de nommage pour les couleurs grises est intéressante.
Pour appeler la palette dans nos styles, on utilise une fonction Sass pour accéder aux couleurs de notre palette par nom et par tonalité :
@function palette($palette, $tone: null) {
@if map-has-key($palettes, $palette) {
@return if(
$tone == null,
map-get($palettes, $palette),
map-get( map-get($palettes, $palette), $tone )
);
}
@warn “Unknown palette ‘#{$palette}’ ”;
@return null;
}
Après cela, on peut l’utiliser dans la CSS comme ceci :
header {
background-color: palette(theme, primary);
}
p {
color: palette(textBasic);
}
Si on construit plusieurs maps de couleurs, il faudrait idéalement les réunir afin de former une seule map pour pouvoir utiliser cette fonction “palette” par la suite. Pour cela, il existe la fonction Sass map-merge, qui permet de fusionner deux maps.
$palettes: map-merge($map1, $map2);
L’inconvénient, c’est qu’on ne peut pas fusionner plus que deux maps et si une clé existe dans les deux maps, la clé présente dans la seconde map sera prioritaire et donc écrasera la première.
Si c’est l’effet recherché, cette fonction convient parfaitement. Dans le cas contraire, il faut se créer une fonction de merge personnalisée évitant cela :
@function map-merge-extend($map, $maps...) {
@for $i from 1 through length($maps) {
$currentMap: nth($maps, $i);
@each $key, $value in $currentMap {
@if type-of($value) == "map" and type-of(map-get($map, $key)) == "map" {
$value: map-merge-extend(map-get($map, $key), $value);
}
$map: map-merge($map, ($key: $value));
}
}
@return $map;
}
$palettes: map-merge-extend($map1, $map2, $map3, $map4...);
Le principe consiste à boucler dans l’ensemble des maps et de comparer :
- si dans chaque clé se trouve une map imbriquée ou non,
- si les clés de deux maps portant le même nom sont aussi des maps imbriquées.
Si c’est le cas, on fusionne les deux maps et on récupère les clés et valeurs de chacune. Dans le cas contraire, on effectue un merge classique.
On peut ainsi créer autant de maps que l’on souhaite et les fusionner sans écraser les valeurs existantes. Ce qui laisse encore plus de possibilités pour manipuler comme l’on souhaite les couleurs.
On pourrait avoir une map de couleurs pour une configuration par défaut et d’autres maps plus spécifiques que l’on pourrait réunir si besoin.
D’autres approches existent
On a donc vu qu’il est possible de bien structurer et organiser ses couleurs dans les feuilles de styles.
Evidemment, tous les sites ne sont pas les mêmes et d’autres approches peuvent être utilisées en fonction du contexte de production.
Dans le futur, nous allons peut-être passer un nouveau cap et utiliser un nom unique pour une couleur, générée par des outils comme ColorHexa.
Ce qu’il faut retenir, c’est que les couleurs sont une part importante dans la conception et qu’il ne faut pas négliger son nommage et sa configuration pour garder une CSS claire et propre.
Source :
- https://material.io/guidelines/style/color.html
- https://webdesign.tutsplus.com/tutorials/an-introduction-to-sass-maps-usage-and-examples–cms-22184
- http://erskinedesign.com/blog/friendlier-colour-names-sass-maps/
Photo outils multifonction : pennuja

